Содержание
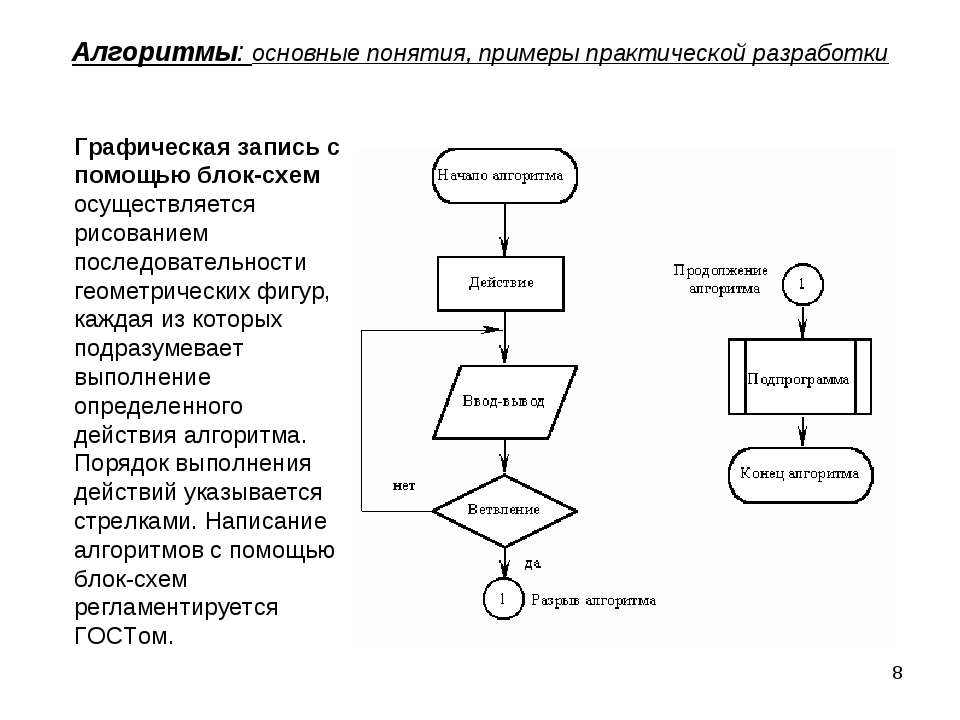
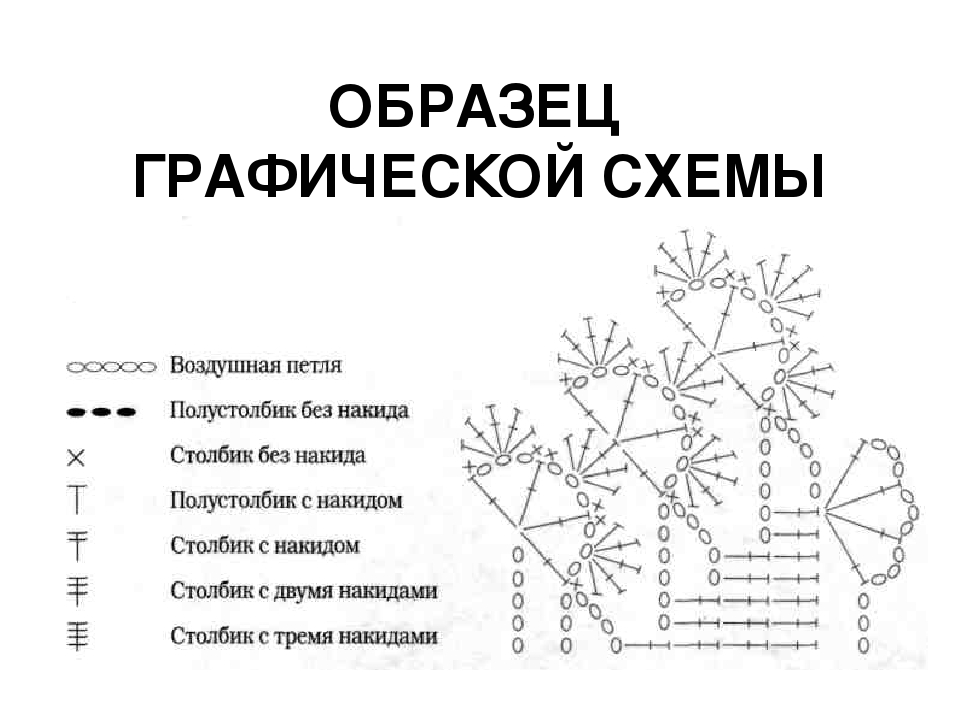
Графическая схема
Графическая схема — это общий объект встроенного языка. Она является одним из интерфейсных механизмов и позволяет создавать различные организационные, структурные и другие схемы для графического оформления прикладного решения. Графическая схема может использоваться как сама по себе, так и отображаться в формах и отчетах.
Элементы графической схемы
Для создания графической схемы может быть использовано довольно большое количество разнообразных элементов, которые можно разделить на три большие группы:
- элементы, обозначающие точки карты маршрута бизнес-процесса;
- декорации;
- декоративные линии.
Элементы, обозначающие точки карты маршрута бизнес-процесса
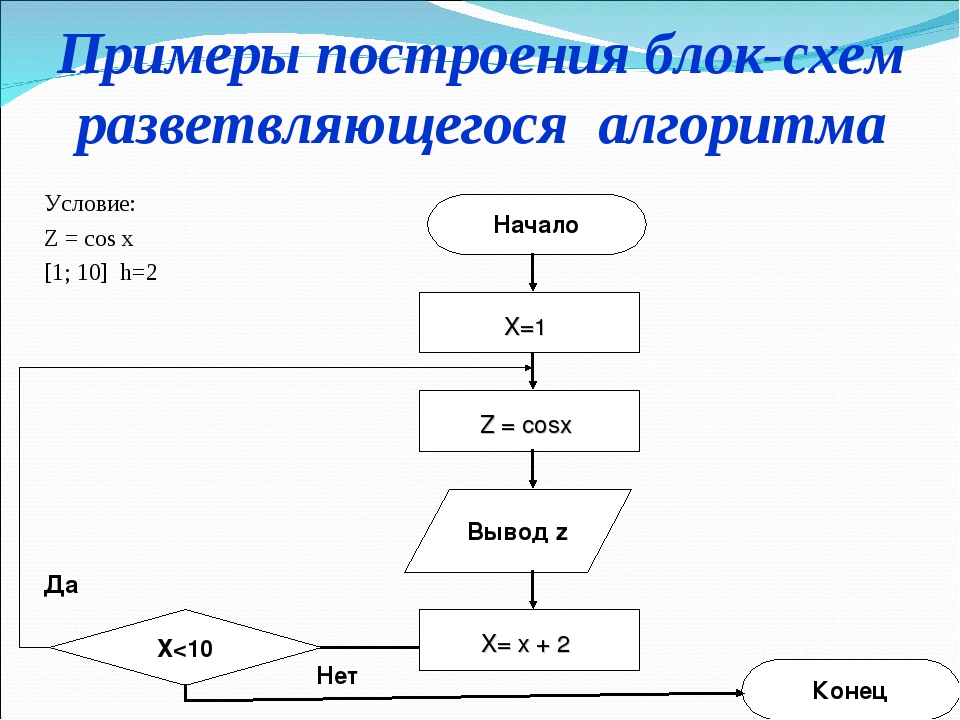
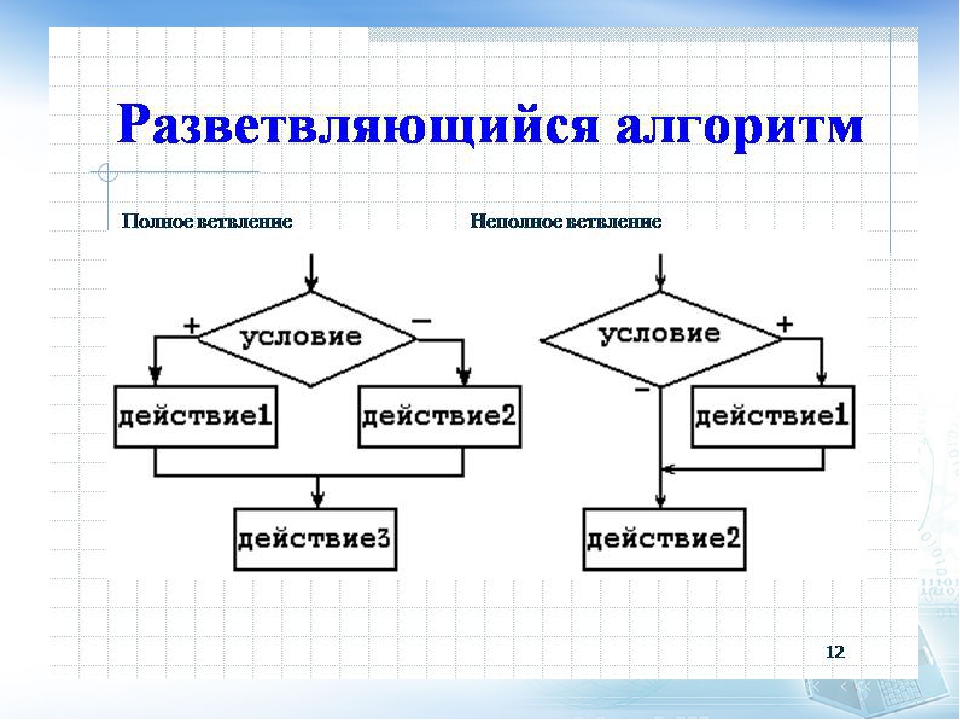
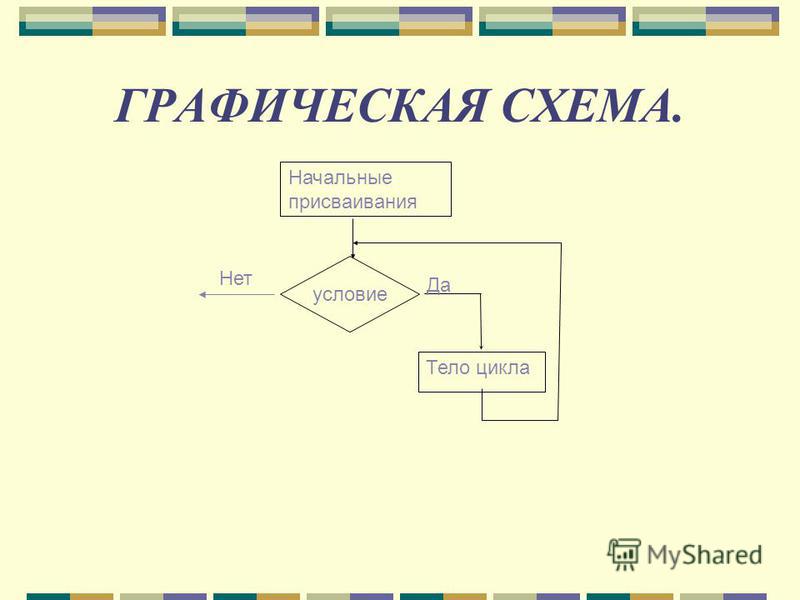
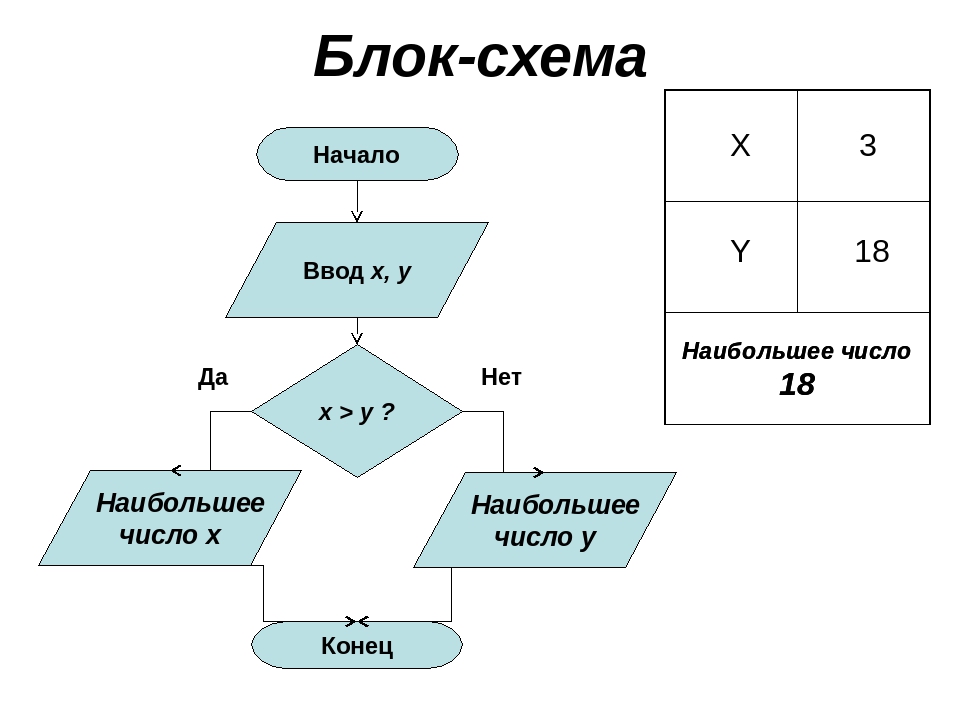
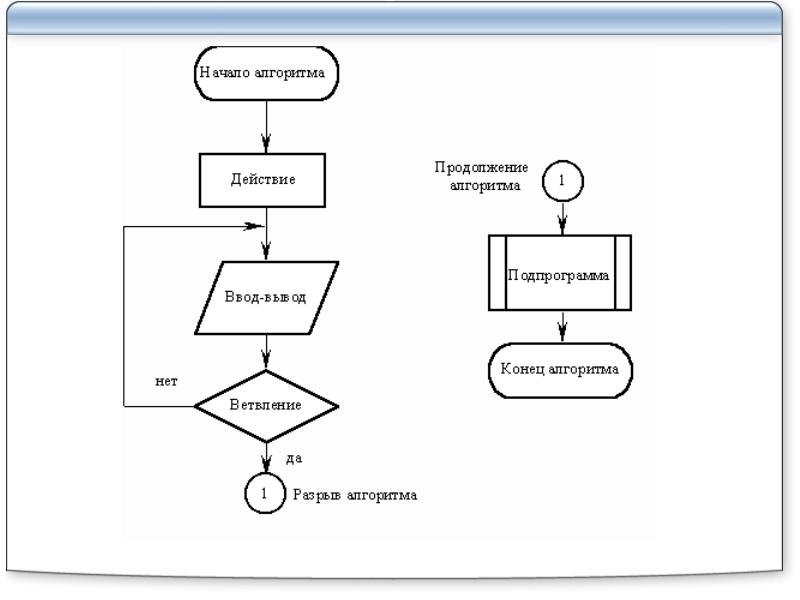
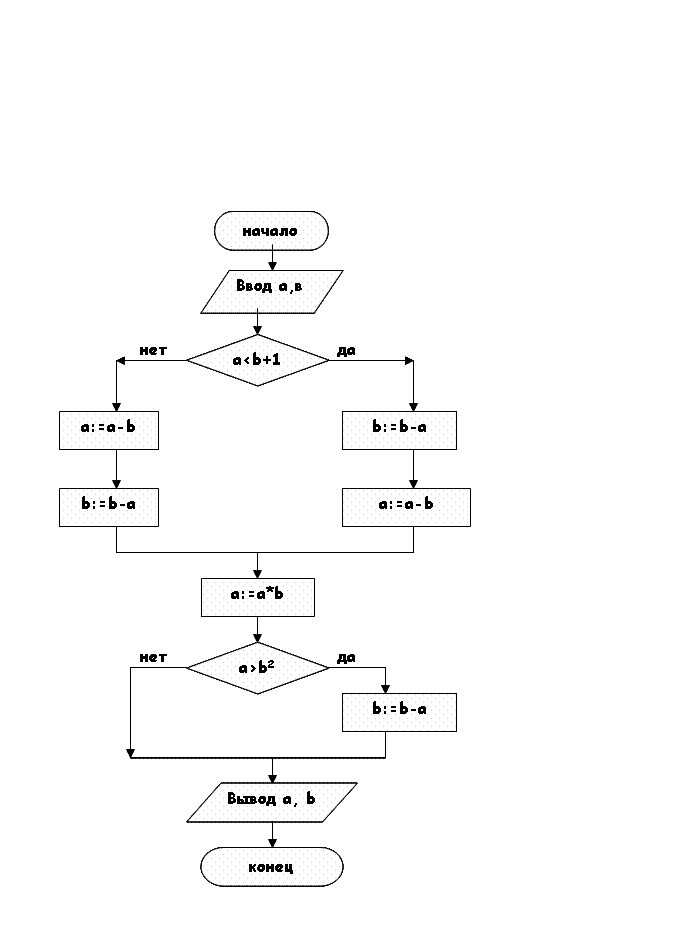
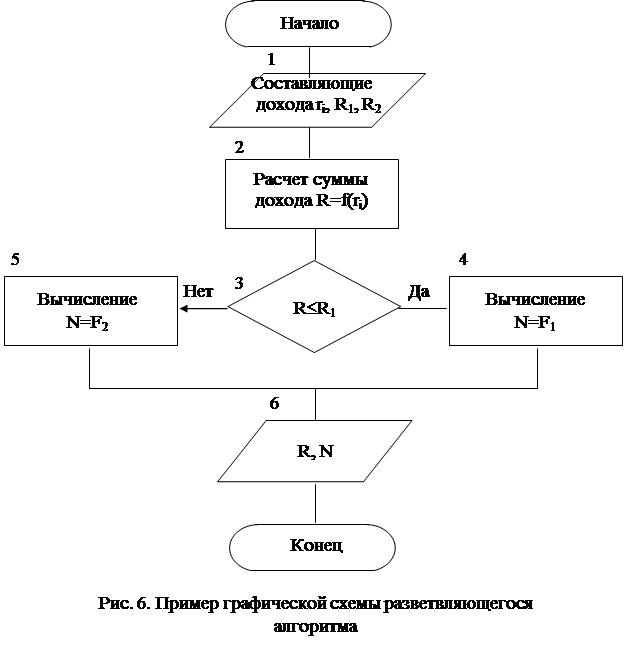
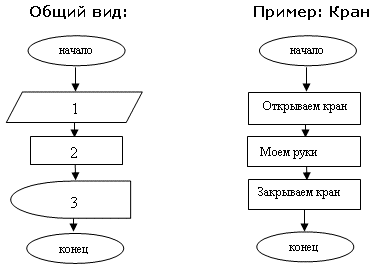
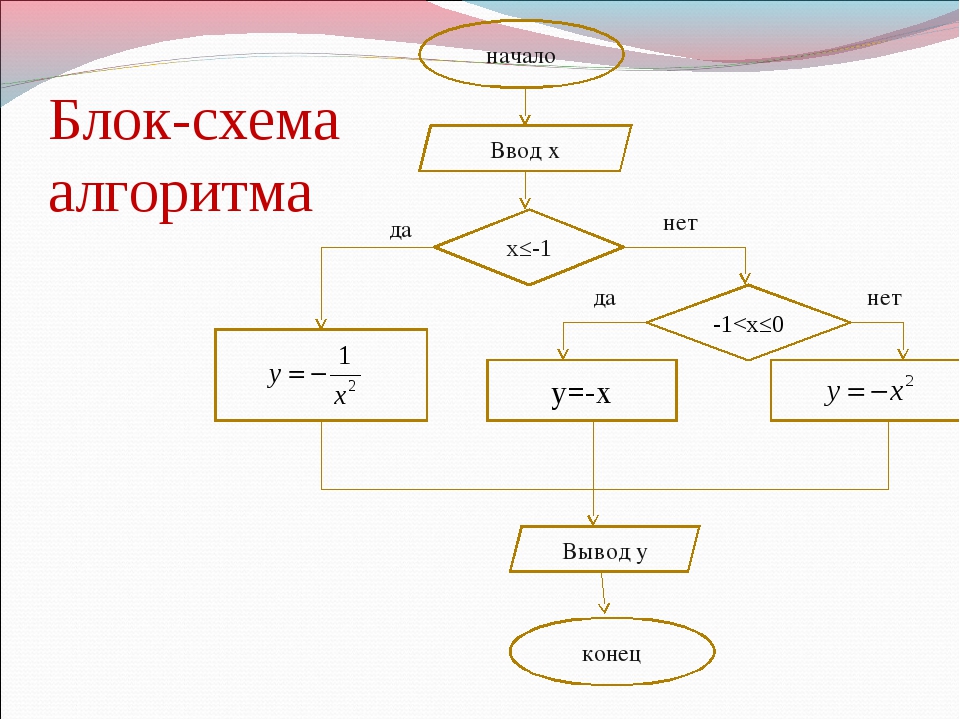
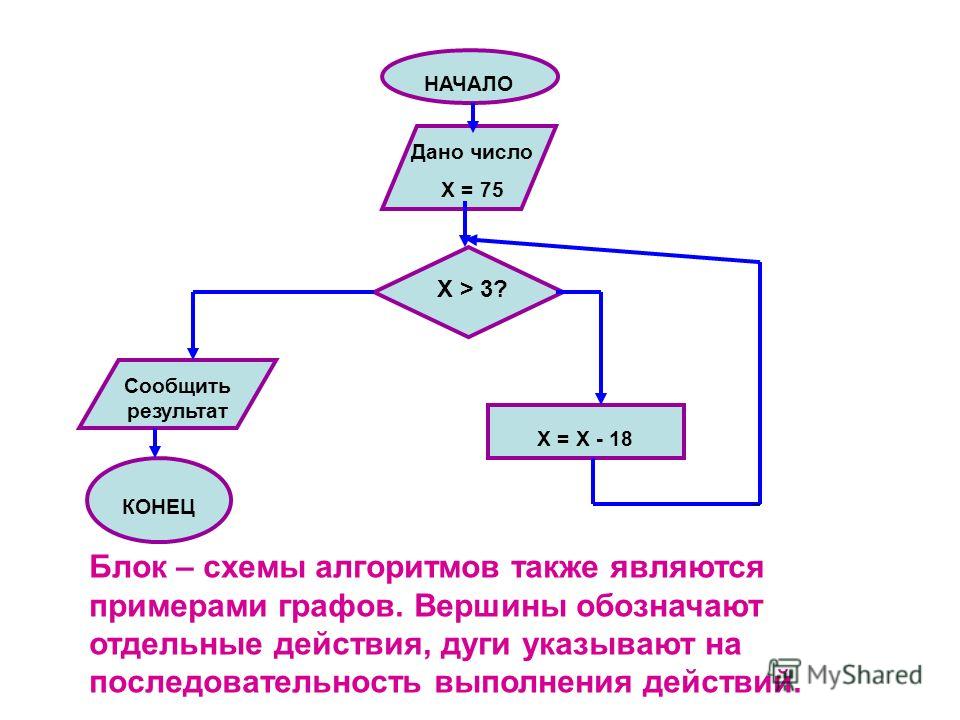
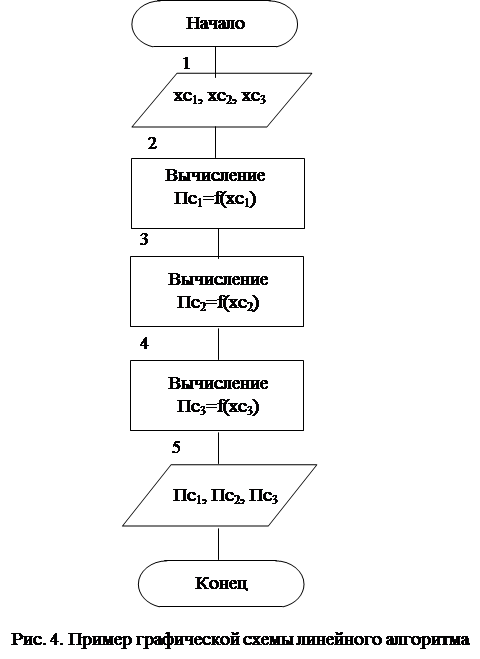
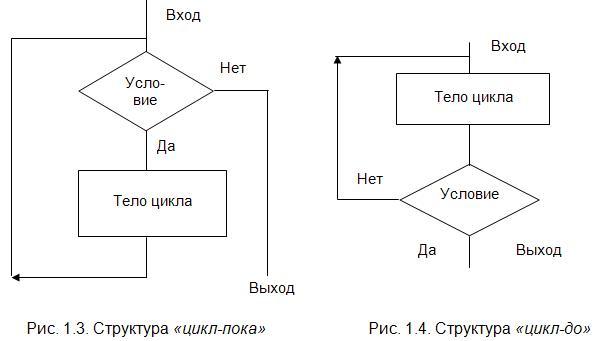
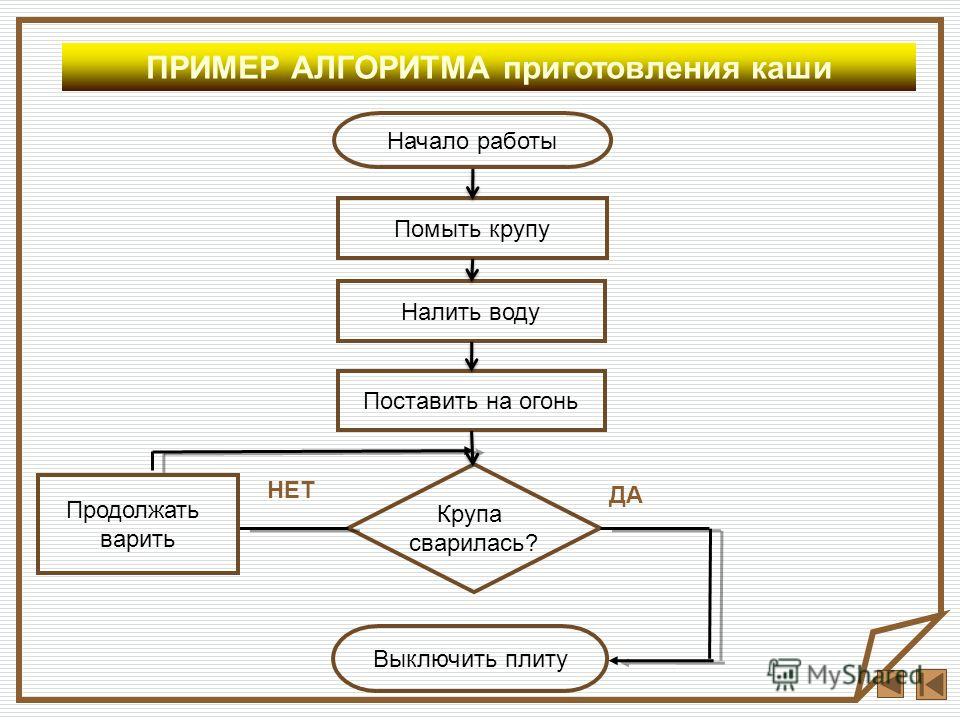
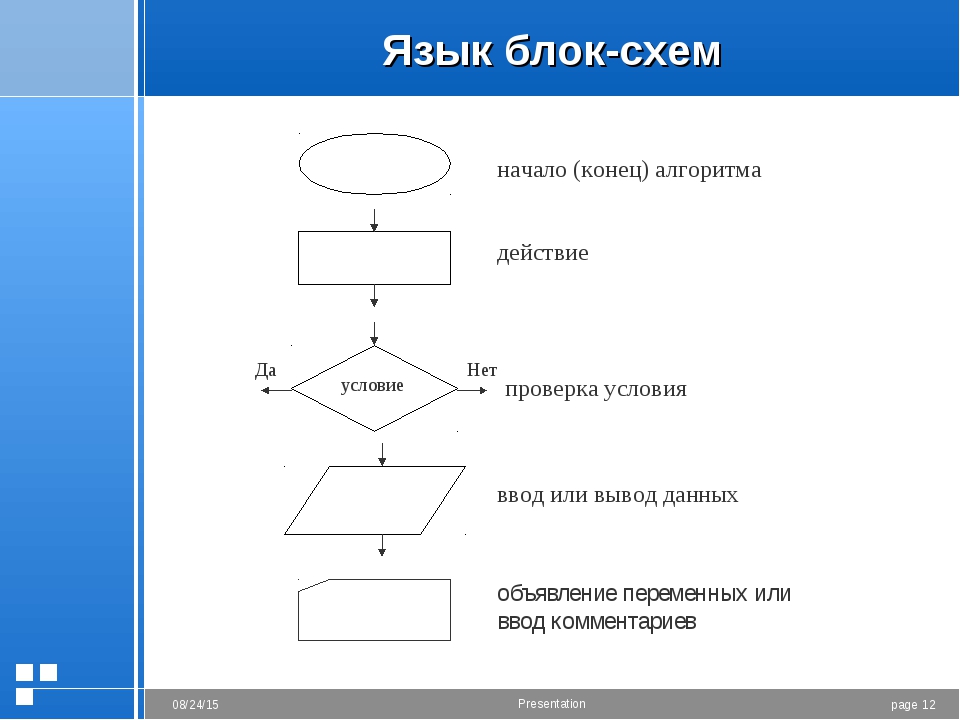
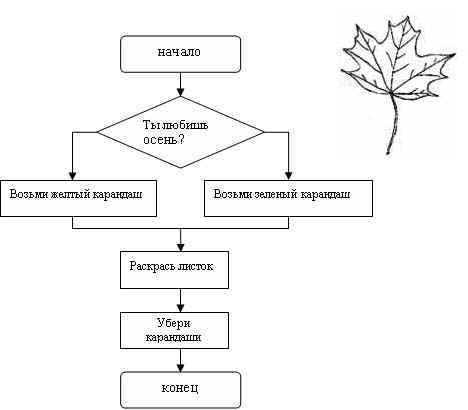
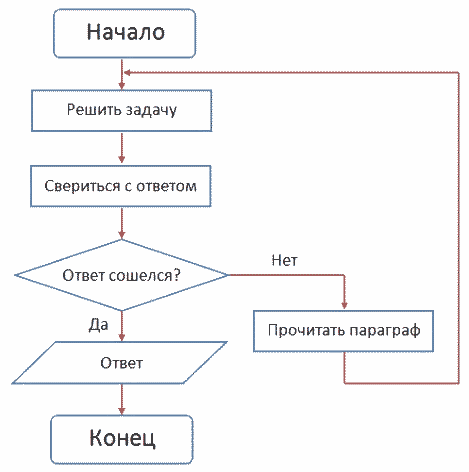
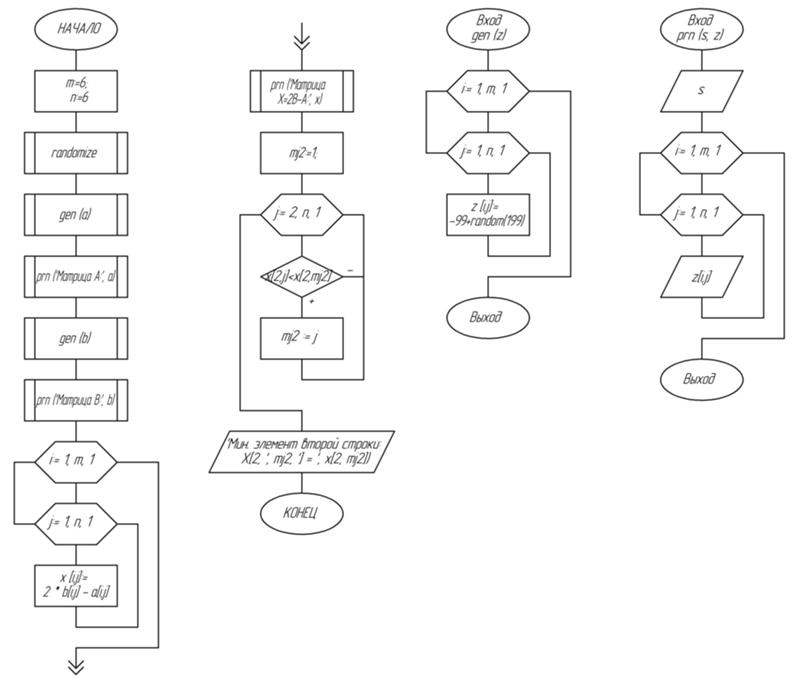
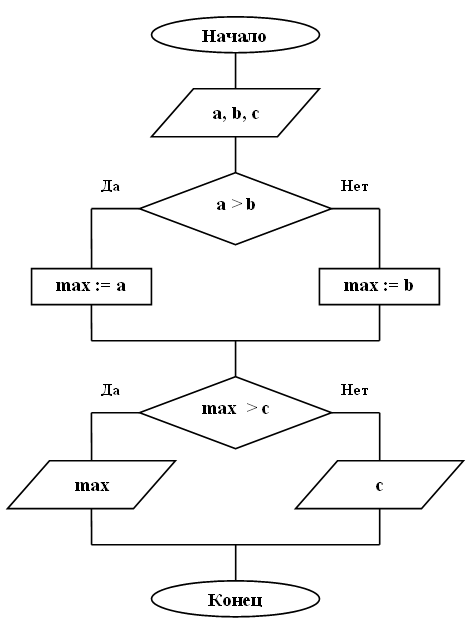
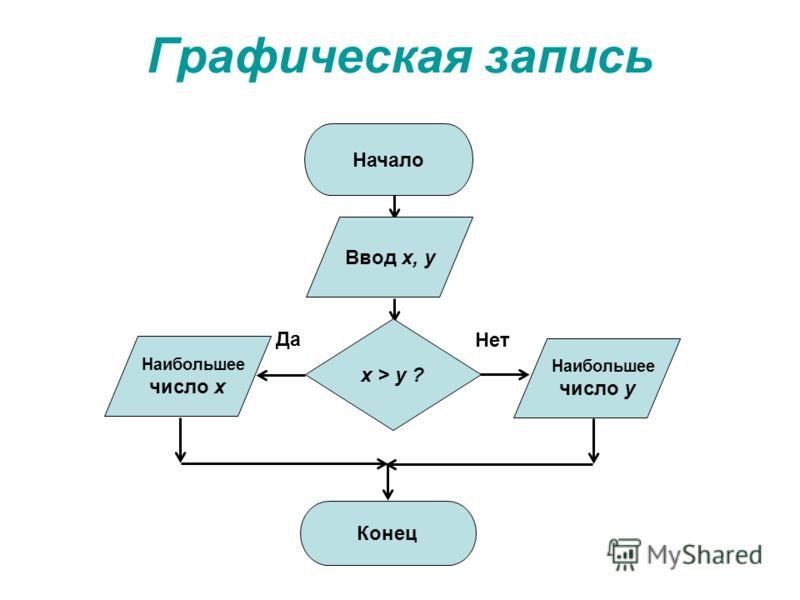
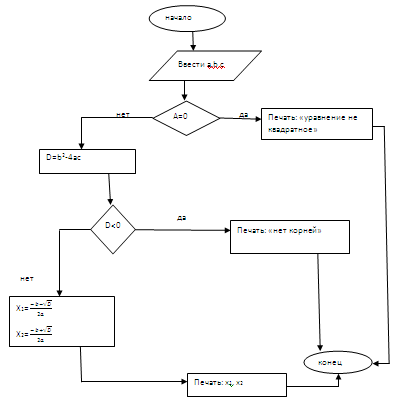
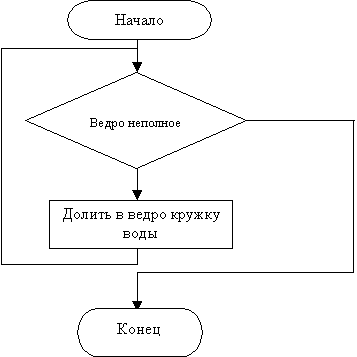
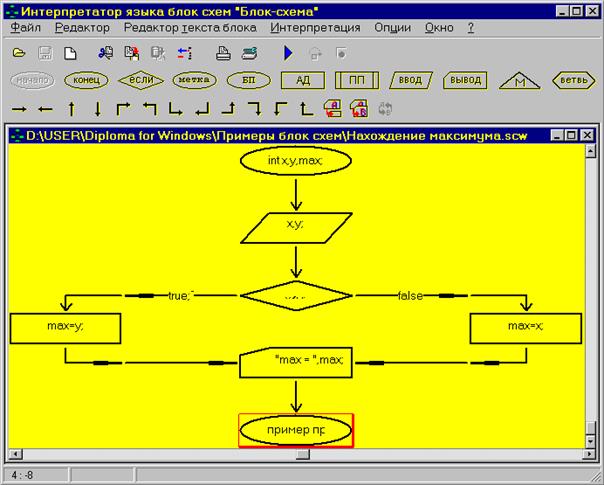
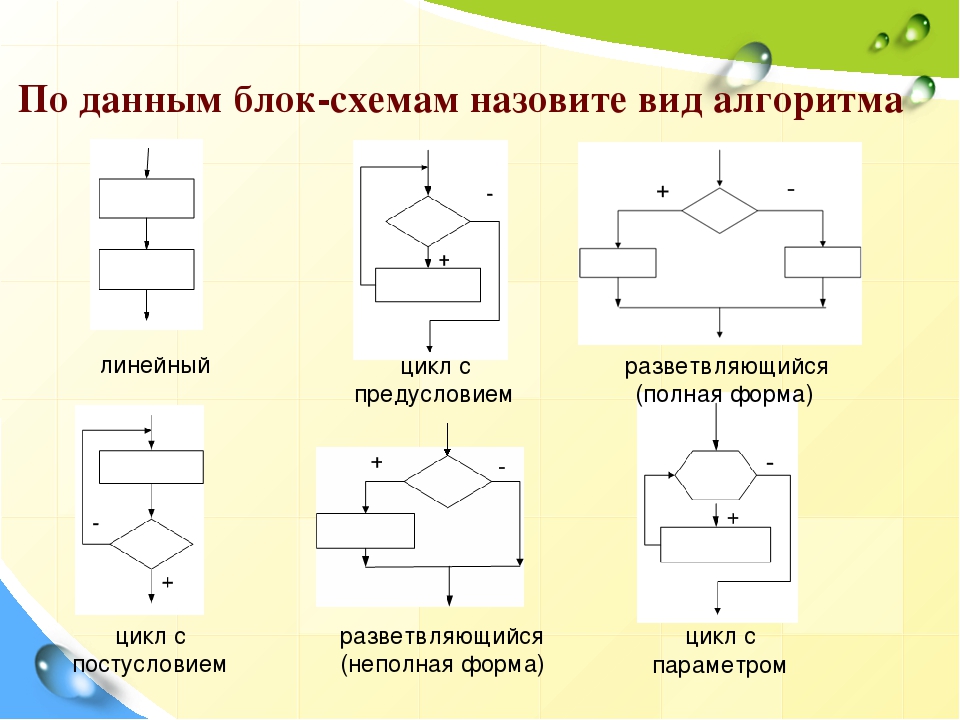
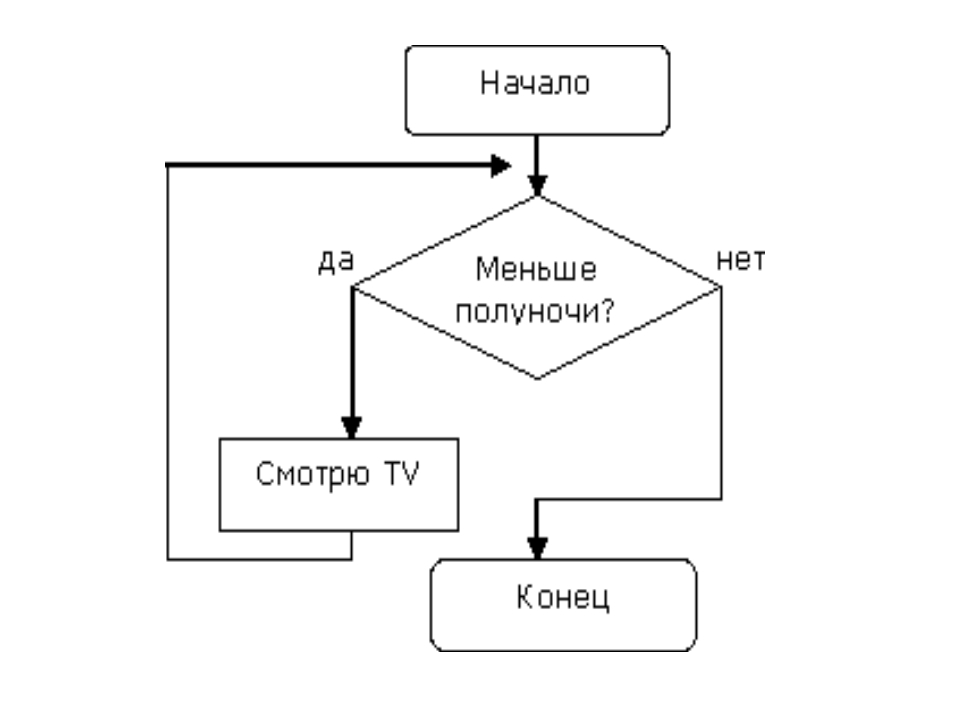
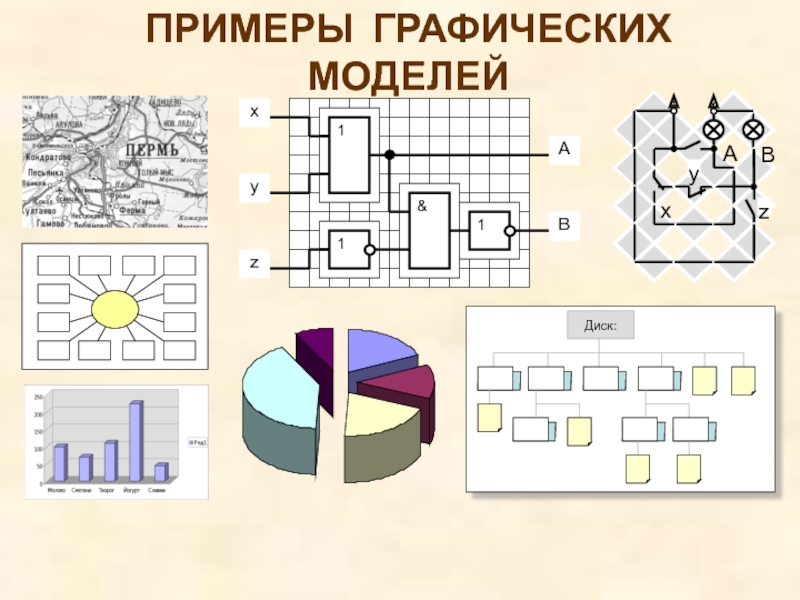
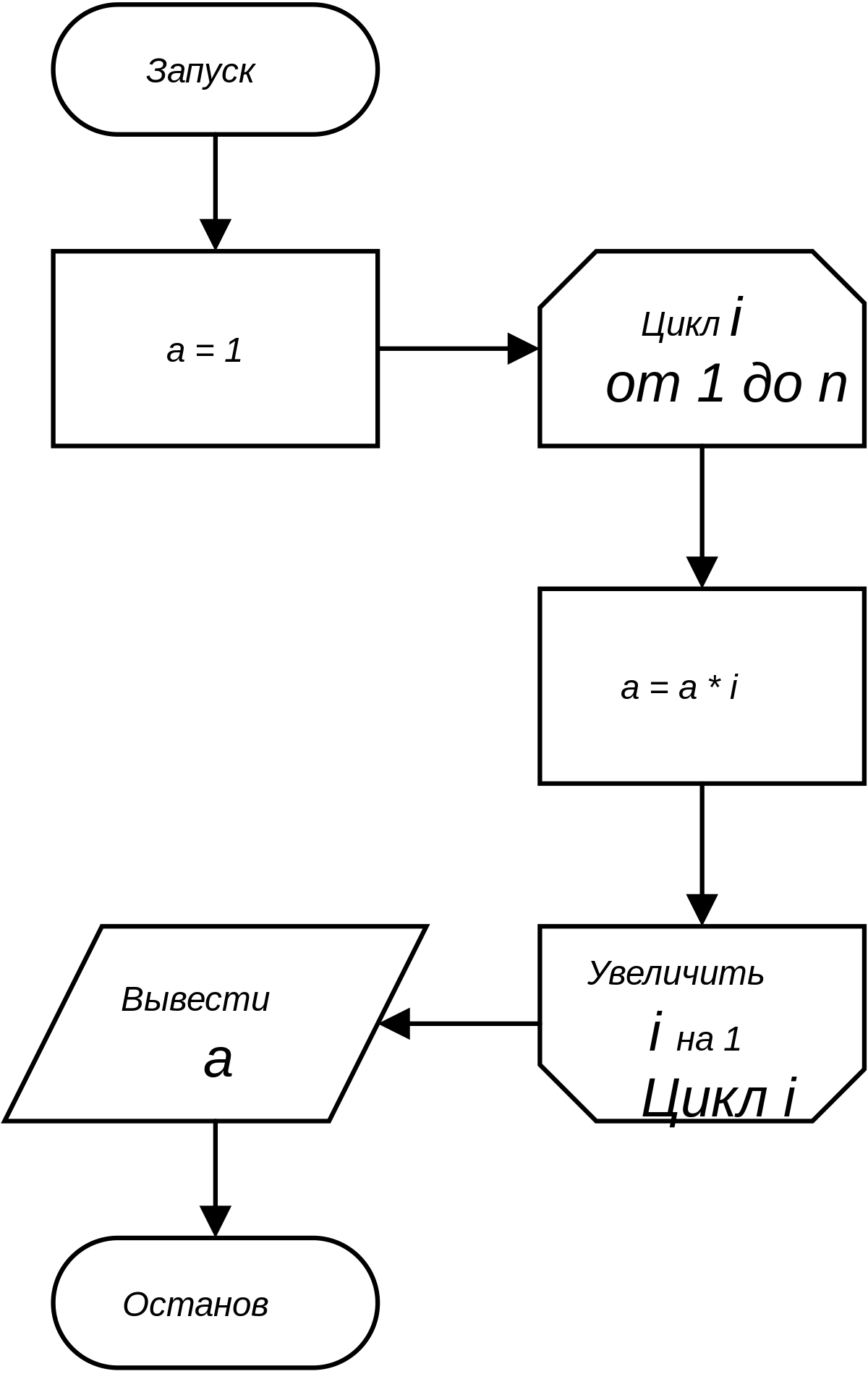
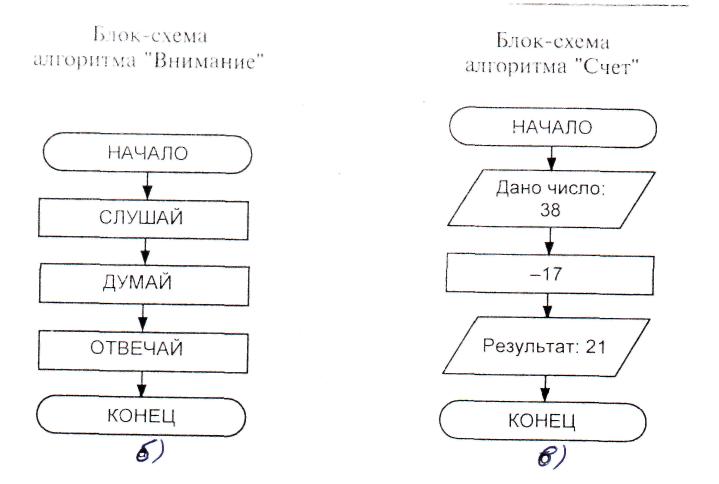
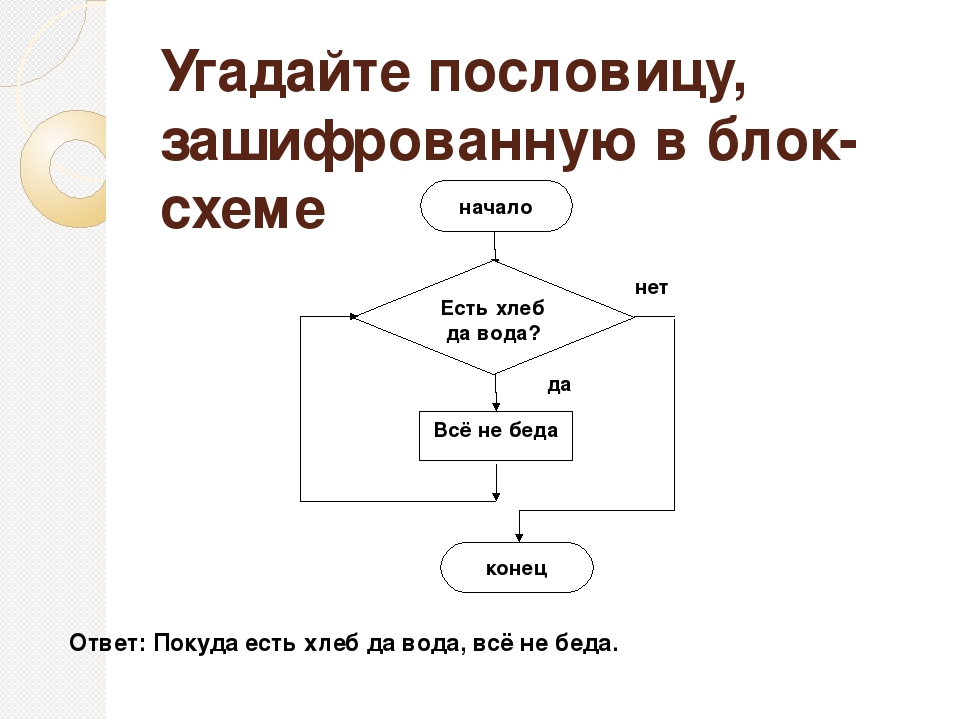
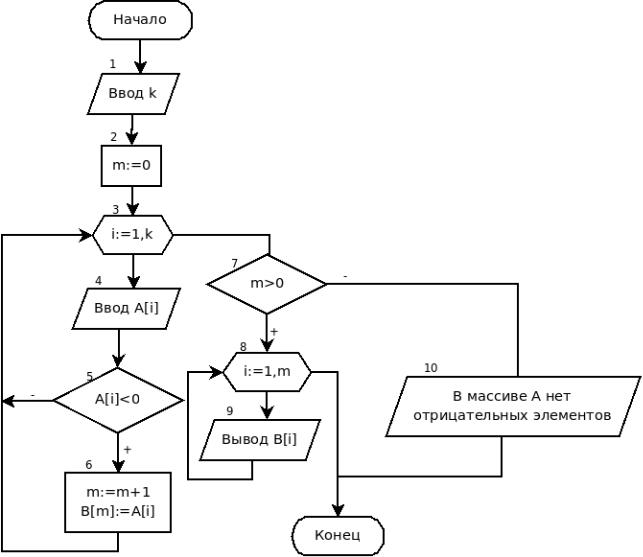
Элементы, обозначающие точки карты маршрута могут быть использованы как для иллюстрации непосредственно бизнес-процессов, так и в качестве элементов различных блок-схем, иллюстрирующих выполнение тех или иных алгоритмов:
Декорации
Отдельную группу элементов представляют декорации, которые могут иметь несколько различных форм: блок, папка, файл, документ, эллипс, различные виды стрелок и скобок:
Декоративные линии
Декоративные линии могут использоваться как для соединения декораций, так и самостоятельно. Поддерживается несколько типов декоративных линий и несколько видов стрелок:
Поддерживается несколько типов декоративных линий и несколько видов стрелок:
Оформление элементов графической схемы
Для всех элементов оформления поддерживается выбор цвета фона, линии, толщины линии. За исключением декоративных линий, поддерживается вставка картинок в элемент оформления. Соединительные и декоративные линии обеспечивают автоматическое скругление изгибов и перемещение некраевых «колен».
Все эти оформительские возможности позволяют создавать хорошо читаемые схемы даже в тех случаях, когда происходит частичное наложение соединительных линий:
Ошибка 404!
г. Уфа ул. Ростовская, 22/1 карта
2-666-360 +7 917 4-555-666
OAKLAND, Calif. — The Oakland Raiders played their starters for three series, bleeding into the second quarter, on both sides of the ball. Charles Woodson Jerseys While the offense, particularly quarterback Derek Carr, looked crisp, the defense was burned to a crisp … other than reigning NFL defensive player of the year Khalil Mack.
— The Oakland Raiders played their starters for three series, bleeding into the second quarter, on both sides of the ball. Charles Woodson Jerseys While the offense, particularly quarterback Derek Carr, looked crisp, the defense was burned to a crisp … other than reigning NFL defensive player of the year Khalil Mack.
It was a good tuneup for both sides, though you have to wonder how much the Raiders will subject their front-line players Derek Carr Jerseys to potential injury in the next two exhibition games, even if the defense needs major tinkering as the Raiders fell to 0-2 with the 24-21 loss to the Rams.
QB depth chart: Taking the field against live action for the first time since suffering a broken right fibula on Christmas Eve, Carr was sharp. Khalil Mack Jerseys In three series, he completed 7 of 9 passes for 100 yards and two touchdowns with an interception on a play when Michael Crabtree stopped running his route. Carr threw a couple of deep jump balls to Amari Cooper — with Cooper making an acrobatic move for a completion on one throw, Rams defensive back Kevin Peterson knocking down the other.
When it was starters vs. starters, the Raiders looked …: Offensively, the Raiders looked ready for Week 1 at the Tennessee Titans. Latavius Murray Jerseys Defensively? Not so much. Derek Carr & Co. looked like a fine-tuned machine, even as left tackle Donald Penn’s holdout continues and Marshall Newhouse continues to settle in at the position. Cooper, as mentioned above, made a ridiculous catch down the right sideline and Crabtree juked Troy Hill on his 13-yard TD catch and run.
One reason to be concerned: Yeah, the defense. Amari Cooper Jerseys Rookie middle linebacker Marquel Lee again looked overmatched too many times for comfort — even if he is a fifth-round draft pick. Cornerback TJ Carrie, who again started at right cornerback ahead of Sean Smith, had a rough go of it, too. Smith, who is facing assault and battery charges, could potentially miss time, and first-round draft pick Gareon Conley has not practiced since minicamp in June because of a leg issue. A lot of things need to be cleaned up on this side of the ball. Imagine the issues if Mack — who had a sack, three QB pressures, four tackles (two for a loss) in three series — was not on the team.
Imagine the issues if Mack — who had a sack, three QB pressures, four tackles (two for a loss) in three series — was not on the team.
Расшифровка знаков по уходу за одеждой
Правильный уход за текстильными изделиями и бережное обращение способствуют увеличению срока эксплуатации продукции.
В России действует маркировка ухода за текстильными изделиями, которая узаконена в документе ГОСТ 16958-71. Настоящий стандарт устанавливает условные графические обозначения и их значение для ухода за текстильными изделиями.
Вся система состоит из знаков: стирка, отбеливание, глажение, химчистка, машинная сушка.
На каждом текстильном изделии присутствует информационный ярлык с рекомендациями по уходу.
Рекомендации по уходу за текстильными изделиями
1. В первую очередь, необходимо ознакомиться с этикеткой на изделии, чтобы узнать подходящие режимы стирки, отжима, сушки.
2. Обязательно соблюдайте рекомендованный температурный режим.
3. Не рекомендуется выкручивать изделие при отжиме. Лучший способ, чтобы Ваши вещи сохранили первоначальный вид и форму, закатать в полотенце и отжать.
4. Одежду из махровой ткани или трикотажа вывернуть махровой поверхностью внутрь.
5. Если Вы долго не носите вещь, стоит хранить её в сложенном виде, при хранении изделий на вешалках, форма изделия может исказиться.
Рекомендации по уходу за изделиями
| Наименование | Рекомендации по уходу |
Трикотажные изделия Структура изделия представляет соединённые между собой петли. | — Стирать согласно указаниям на ярлыке изделия. — Отжимать следует не выкручивая. — Сушить рекомендуется в расправленном виде на горизонтальной поверхности при комнатной температуре.  |
Изделия из шерсти Шерсть — один из основных натуральных текстильных материалов. Шерстяные ткани хорошо сохраняют тепло и мало сминаются. | — Изделия из шерсти стирают только вручную мягкими моющими средствами для шерсти. — При сушке изделие из шерсти не следует подвешивать — оно может деформироваться. — Шерстяные вещи в мокром виде раскладывают на плоской поверхности. |
Изделия из хлопка Хлопок — натуральная ткань. Преимущества: мягкость. | — Изделия из хлопка необходимо стирать согласно рекомендациям на ярлыке изделия. — Хлопковые вещи можно сушить и в машинной сушке, но надо помнить, что при этом они могут дать большую усадку. — Утюжат хлопчатобумажные ткани утюгом с увлажнителем. |
Изделия из вискозы Вискоза — это волокно, полученное химическим путем, по своим свойствам максимально приближено к натуральным материалам. Изделия из модала Модал — модернизированное вискозное волокно. | — Требуют особо бережной стирки. — Стирать необходимо согласно рекомендациям на ярлыке изделия. — При отжиме изделие не рекомендуется выкручивать. — Утюжить изделия необходимо в соответствии с режимом, указанным на ярлыке. |
Изделия с добавлением эластана При растяжении волокна эластана могут в 6-8 раз превосходить свою исходную длину. | — Ухаживать за изделиями с эластаном необходимо в соответствии с указаниями на ярлыке готового изделия. Так как уход зависит от основного материала изделия. |
Изделия из льна Лен — натуральная ткань. Обладает высокой износоустойчивостью, но мнется из-за низкой эластичности. | -Температуру стирки выбирают в зависимости от указаний на ярлыке изделия. — Изделия из льна после стирки могут дать усадку. — Утюжат согласно указаниям на ярлыке изделия с увлажнителем. |
Изделия с добавлением синтепона Синтепон — нетканый материал, получаемый из синтетических волокон. | — Стирать необходимо следуя указаниям на ярлыке изделия. — Сохнет быстро, сохраняет форму и не теряет объема. — Гладить можно в зависимости от указаний на ярлыке изделия. |
Изделия из шелка Натуральный материал. Обладает терморегулирующим свойством. | — Стирать в соответствии с символами по уходу на ярлыке. — После стирки сушат вдали от батарей и прямых солнечных лучей. — Утюжат шелковые вещи с изнаночной стороны, согласно указаниям на ярлыке. |
Виды чертежей для проектирования зданий
В процессе проектирования и строительства зданий можно использовать множество различных типов чертежей. Некоторые из наиболее часто используемых типов рисунков перечислены ниже со ссылками на статьи, содержащие дополнительную информацию.
Некоторые из наиболее часто используемых типов рисунков перечислены ниже со ссылками на статьи, содержащие дополнительную информацию.
См. Также: Видеообзор разных типов чертежей.
А: Типы проекции.
В строительные проекты обычно вносятся изменения во время строительства из-за обстоятельств, возникающих на месте.В результате обычно готовятся исполнительные чертежи либо в процессе строительства, либо после завершения строительства, чтобы отразить то, что было фактически построено.
Подрядчик, как правило, отмечает изменения в чертежах «окончательного строительства» на месте с помощью красных чернил, которые затем могут быть использованы командой консультантов для создания протоколов чертежей, показывающих завершенный проект.
Для получения дополнительной информации см .: Рабочие чертежи и записанные чертежи.
Сборочные чертежи могут использоваться для представления элементов, состоящих из более чем одного компонента. Они показывают, как компоненты сочетаются друг с другом и могут включать в себя ортогональные планы, разрезы и фасады или трехмерные виды, показывающие собранные компоненты, или покомпонентное изображение, показывающее взаимосвязь между компонентами и то, как они сочетаются друг с другом.
Они показывают, как компоненты сочетаются друг с другом и могут включать в себя ортогональные планы, разрезы и фасады или трехмерные виды, показывающие собранные компоненты, или покомпонентное изображение, показывающее взаимосвязь между компонентами и то, как они сочетаются друг с другом.
Для получения дополнительной информации см .: Сборочный чертеж и Покомпонентный вид.
Блочные планы обычно показывают расположение проекта по отношению к картам разведки боеприпасов.Условные обозначения используются для обозначения границ, дорог и других деталей. В зависимости от масштабов проекта рекомендуемые масштабы:
- 1: 2500
- 1: 1250
- 1: 500
Для получения дополнительной информации см. Блок-план.
Как правило, компоненты являются «самодостаточными» и поставляются от одного поставщика, как правило, от этого поставщика полностью, а не от его составных частей. Чертежи компонентов содержат подробную информацию об отдельных блоках. Они могут быть нарисованы в большом масштабе, например: 1:10, 1: 5, 1: 2, 1: 1 и так далее. Они могут включать такую информацию, как размеры компонентов, конструкция, допуски и так далее.
Они могут быть нарисованы в большом масштабе, например: 1:10, 1: 5, 1: 2, 1: 1 и так далее. Они могут включать такую информацию, как размеры компонентов, конструкция, допуски и так далее.
Для получения дополнительной информации см .: Чертеж компонентов.
Концептуальные чертежи или эскизы — это рисунки, часто сделанные от руки, которые используются как быстрый и простой способ изучения исходных идей для дизайна. Они не предназначены для того, чтобы быть точными или окончательными, а являются просто способом исследования и передачи принципов дизайна и эстетических концепций.
Для получения дополнительной информации см .: Концептуальный чертеж.
Рабочие или строительные чертежи содержат размерную графическую информацию, которую можно использовать; подрядчиком для строительства объекта или поставщиками для изготовления компонентов объекта или для сборки или установки компонентов. Наряду со спецификациями и ведомостями объемов работ или графиками работ они составляют часть «производственной информации», которая подготавливается проектировщиками и передается строительной бригаде для реализации проекта.
Для получения дополнительной информации см .: Строительный чертеж и рабочий чертеж
Дизайнерские чертежи используются для разработки и передачи идей о разрабатываемом дизайне. На ранних стадиях они могут просто продемонстрировать клиенту способность конкретной команды дизайнеров выполнить проектирование. Затем их можно использовать для разработки и передачи брифа, исследования потенциальных участков и оценки вариантов, превращения одобренной идеи в согласованный и скоординированный дизайн и т. Д.
Для получения дополнительной информации см .: Проектные чертежи.
Детальные чертежи предоставляют подробное описание геометрической формы части объекта, например здания, моста, туннеля, машины, завода и т. Д. Это, как правило, крупномасштабные чертежи, на которых подробно показаны части, которые могут быть менее подробно включены в чертежи общего вида.
Для получения дополнительной информации см .: Детальный чертеж.
Электрический чертеж, также известный как электрическая схема, представляет собой тип технического чертежа, который обеспечивает визуальное представление и информацию, относящуюся к электрической системе или цепи. Они используются для передачи инженерного проекта электрикам или другим рабочим, которые будут использовать их для установки электрической системы.
Они используются для передачи инженерного проекта электрикам или другим рабочим, которые будут использовать их для установки электрической системы.
Для получения дополнительной информации см. Электрический чертеж.
Термин «возвышение» относится к ортогональной проекции внешних (или иногда внутренних) поверхностей здания, то есть двухмерного чертежа фасадов здания. Поскольку в плане здания редко имеют простую прямоугольную форму, чертеж фасада — это проекция под первым углом, которая показывает все части здания, видимые с определенного направления, со сглаженной перспективой.Как правило, возвышения создаются для четырех направлений, например, север, юг, восток, запад.
Для получения дополнительной информации см .: Отметки.
Планы этажей — это форма ортогональной проекции, с помощью которой можно показать расположение комнат внутри зданий, как это видно сверху. Они могут быть подготовлены как часть процесса проектирования или содержать инструкции по строительству, часто связанные с другими чертежами, графиками и спецификациями.
Для получения дополнительной информации см .: План этажа.
Технический чертеж — это тип технического чертежа, используемый для определения требований к продукции или компонентам машиностроения. Обычно целью инженерного чертежа является четкое и точное отображение всех геометрических характеристик продукта или компонента, чтобы производитель или инженер мог произвести требуемый элемент.
Для получения дополнительной информации см .: Технический чертеж.
Чертежи общего вида (общие чертежи, иногда называемые чертежами местности) представляют общую композицию объекта, такого как здание.В зависимости от сложности здания для этого, вероятно, потребуется несколько различных проекций, таких как планы, разрезы и фасады, и они могут быть распределены по нескольким различным чертежам.
Для получения дополнительной информации см .: Чертеж общего вида.
Монтажные чертежи представляют информацию, необходимую профессионалам для установки части работ. Это может быть особенно важно для сложных установок, таких как производственные помещения, центры обработки данных, системы вентиляции, полы с подогревом и т. Д.
Это может быть особенно важно для сложных установок, таких как производственные помещения, центры обработки данных, системы вентиляции, полы с подогревом и т. Д.
Для получения дополнительной информации см .: Монтажный чертеж.
План местоположения — это вспомогательный документ, который может потребоваться плановым органам как часть заявки на планирование. План расположения дает иллюстрацию предлагаемого застройки в окружающем контексте.
Для получения дополнительной информации см. План расположения.
Рисование в перспективе — это метод изображения трехмерных объемов и пространственных отношений на основе уровня глаз и точки (или точек) схода наблюдателя.Это может дать реалистичное представление о том, как объем или пространство будут выглядеть в реальности.
Создание перспективных чертежей зданий чрезвычайно сложно, но в последнее время оно значительно упростилось благодаря развитию автоматизированного проектирования (САПР), информационного моделирования зданий (BIM) и других форм компьютерных изображений (CGI).
Чтобы узнать больше о перспективе, см .: Истоки перспективы.
Производственные чертежи показывают, как изготовить продукт, предоставляя информацию о размерах, материалах, отделке, необходимых инструментах, методах сборки и т. Д.Они используются в качестве справочных документов рабочими и их руководителями в цехе или на производственной линии для производства необходимой продукции.
Для получения дополнительной информации см .: Производственный чертеж.
Чертеж в масштабе — это общий термин, используемый для описания любого чертежа, на котором показаны элементы, размер которых меньше (или больше) их фактического размера. Обычно это необходимо, если предметы настолько велики или малы, что рисовать их в реальном размере нецелесообразно или неудобно.
Для получения дополнительной информации см .: Чертеж в масштабе.
Чертеж в разрезе показывает вид конструкции, как если бы она была разрезана пополам или разрезана по другой воображаемой плоскости. Это может быть полезно, поскольку дает вид через пространства и окружающие конструкции (обычно в вертикальной плоскости), который может выявить взаимосвязи между различными частями зданий, которые могут быть не видны на чертежах плана.
Это может быть полезно, поскольку дает вид через пространства и окружающие конструкции (обычно в вертикальной плоскости), который может выявить взаимосвязи между различными частями зданий, которые могут быть не видны на чертежах плана.
Для получения дополнительной информации см .: Чертежи в разрезе.
Рабочие чертежи могут быть подготовлены подрядчиками, субподрядчиками, поставщиками, производителями или изготовителями.Обычно они относятся к готовым компонентам, показывая, как они должны быть изготовлены или установлены. Они берут проектные чертежи и спецификации, подготовленные группой разработчиков проекта, и разрабатывают их, чтобы подробно показать, как компонент будет фактически изготавливаться, изготавливаться, собираться или устанавливаться.
Для получения дополнительной информации см .: Рабочий чертеж
План участка — это крупномасштабный чертеж, на котором показана вся территория существующей или предполагаемой застройки.Планы участка, наряду с планами расположения, могут потребоваться для приложений планирования. В большинстве случаев планы участков будут составлены после серии кабинетных исследований и обследований участков.
В большинстве случаев планы участков будут составлены после серии кабинетных исследований и обследований участков.
Для получения дополнительной информации см .: План участка.
Термин «технический чертеж» имеет очень широкое значение, относясь к любому чертежу, который передает, как что-то работает или как оно устроено. Технические рисунки предназначены для передачи одного конкретного значения, в отличие от художественных рисунков, которые являются выразительными и могут быть интерпретированы по-разному.Большинство чертежей, подготовленных во время проектирования и строительства зданий, можно рассматривать как технические чертежи.
Для получения дополнительной информации см .: Технический чертеж.
Слово «чертеж» также может относиться к: «Механизированные методы извлечения цилиндра или, чаще, листа стекла из расплава. Листы вытягивались из резервуарных печей с использованием оборудования, которое захватывало слой стекла, когда он начинал затвердевать ». Ссылка «Археологические свидетельства для обработки стекла», «Руководство по восстановлению, анализу и интерпретации свидетельств», опубликованная издательством «Историческая Англия» в 2018 году.
Ссылка «Археологические свидетельства для обработки стекла», «Руководство по восстановлению, анализу и интерпретации свидетельств», опубликованная издательством «Историческая Англия» в 2018 году.
Чертеж и эскиз реконструкции аварии
Что такое чертеж реконструкции аварии?
Чертежи реконструкции аварии — это визуальные воссоздания или эскизы аварии. Обычно на них изображена авария и окрестности, а также задействованные автомобили и люди. Они созданы с использованием отчетов очевидцев, фотографий, видеозаписей с камер наблюдения и вещественных доказательств.
Почему важно рисовать автомобильную аварию
Правильное документирование дорожно-транспортного происшествия с хорошей схемой часто является решающим фактором при выигрыше иска в суде или на арбитражном слушании.Большинство адвокатов согласны с тем, что хорошо подготовленный график реконструкции аварии значительно повысит шансы на победу. Некоторые приписывают 90% успешности правильно оформленной диаграмме, поскольку она позволяет судье, присяжным или арбитру ясно видеть и понимать факты визуально.
Как подготовить аварию Реконструкция
Начните с настройки сцены. Лучше всего начать со спутникового снимка места аварии из Google Earth. Это позволит вам разработать реконструкцию аварии с точной настройкой.
Он также будет полезен в качестве экспоната или приложения к вашей диаграмме места происшествия, поскольку показывает, что ваша диаграмма основана на фактах.
Как нарисовать эскиз реконструкции аварии
Начните с шаблона реконструкции аварии. Для этого мы воспользуемся SmartDraw. Это намного проще и точнее, чем пытаться нарисовать сцену вручную. Кроме того, когда вы закончите, у вас будет изображение презентационного качества.
Начните с выбора одного из десятков шаблонов, охватывающих многополосные дороги, перекрестки, автомагистрали, автострады, парковки и многие другие параметры.Вот лишь некоторые из доступных вариантов:
Помимо использования шаблона, вы также можете создать свою собственную реконструкцию аварии, как показано в этом примере. Если вы хотите продолжить, но у вас нет копии SmartDraw, вы можете попробовать ее сейчас бесплатно.
Если вы хотите продолжить, но у вас нет копии SmartDraw, вы можете попробовать ее сейчас бесплатно.
На этом перекрестке дорожно-транспортных происшествий проходят четыре полосы движения с севера на юг и две с востока на запад. Создайте его, щелкнув и отметив два символа Т-образного пересечения на пустой странице.
Добавление символов
SmartDraw включает в себя сотни символов для всего, что вам нужно при реконструкции аварии: легковые, грузовые и все виды транспортных средств; дорожные знаки и дорожная разметка, объекты проезжей части и прочее.Просто выберите нужные символы в SmartPanel и отметьте их на диаграмме.
Используя инструмент Line на верхней панели инструментов и область Roads and Intersections в SmartPanel, мы добавим разметку полос.
На каждом углу этого перекрестка есть светофоры, а в центре — светофор. Во время инцидента там была временная зона строительства, поэтому эти символы добавлены далее. Мы также добавим компас и информационное окно схемы из SmartPanel.
Вы захотите включить только ту информацию, которая важна для дела. Не добавляйте посторонние предметы, так как они будут отвлекать от визуальных представлений.
Затем добавьте задействованные автомобили. Покажите их курс движения и обозначьте точку столкновения. Обязательно маркируйте каждое транспортное средство.
Последний шаг — добавить легенду и краткое описание аварии.
Почему хороший чертеж реконструкции аварии побеждает претензии
Посмотрите на схему.Вы понимаете, как это могло быть возможно, что водитель ТС № 2 отвлекся на строительство дороги и не увидел красный свет? Ясно ли, что свидетель в транспортном средстве № 3 хорошо видел столкновение? Кроме того, поскольку свидетель был остановлен на красный свет, помогает ли этот визуальный сигнал уточнить, у какого водителя, скорее всего, был зеленый свет?
Эти вещи намного легче увидеть и понять с помощью хорошей, четкой графики реконструкции аварии. Легко увидеть, как этот тип визуальной документации помогает предоставить гораздо более убедительное описание аварии, чем письменное или устное описание.
Примеры схем реконструкции аварий
Лучший способ понять реконструкцию аварий — это посмотреть на некоторые примеры реконструкций аварий.
Щелкните любую из этих реконструкций аварий, включенных в SmartDraw, и отредактируйте их:
Просмотрите всю коллекцию примеров и шаблонов реконструкции аварий в SmartDraw
Подробнее
GR Сайт
Stata имеет отличные графические возможности, доступ к которым можно получить с помощью команды graph , см. Обзор help graph .Наиболее распространенные графики в статистике — это графики X-Y, показывающие точки или линии. Они доступны в Stata с помощью подкоманды twoway , которая, в свою очередь, имеет множество подкоманд или типов графиков, наиболее важными из которых являются scatter и line . Я также кратко опишу гистограммы, доступные с помощью подкоманды bar и других типов графиков.
Stata 10 представила графический редактор, который можно использовать для интерактивного изменения графика. Однако я не рекомендую эту практику, поскольку она противоречит целям документирования и обеспечения воспроизводимости всех этапов вашего исследования.
Однако я не рекомендую эту практику, поскольку она противоречит целям документирования и обеспечения воспроизводимости всех этапов вашего исследования.
Все графики в этом разделе (кроме отмеченных) используют индивидуальную схему с синими заголовками и белым фоном, но в остальном должны выглядеть так же, как ваши собственные графики. Я обсуждаю схемы в разделе 3.2.5.
3.1 Диаграммы рассеяния
В этом разделе я проиллюстрирую несколько графиков с использованием данных о снижении рождаемости, впервые использованных в разделе 2.1. Чтобы прочитать данные из сетевого Stata, введите
. infile str14 изменение настройки страны /// > используя https: // data.princeton.edu/wws509/datasets/effort.raw, очистить (Прочитано 20 наблюдений)
Чтобы подогреть аппетит, вот сюжет, который мы создадим в этом разделе:
3.1.1 Простая диаграмма рассеяния
Чтобы построить простой график изменения рождаемости в зависимости от социальных условий, используйте команду
график изменения двухстороннего разброса Обратите внимание, что сначала вы указываете y , а затем x . Stata маркирует оси с помощью меток переменных, если они определены, или имен переменных, если нет.Команда может быть сокращена до
Stata маркирует оси с помощью меток переменных, если они определены, или имен переменных, если нет.Команда может быть сокращена до двухсторонний разброс или просто разброс , если это единственный график на графике. Теперь мы добавим несколько наворотов.
3.1.2 Фитинги
Предположим, мы также хотим показать подобранную линию регрессии. В некоторых пакетах вам нужно будет запустить регрессию, вычислить подобранную линию и затем построить ее. Stata может сделать все это за один шаг, используя тип графика lfit . (Существует также график qfit для квадратичной аппроксимации.) Это можно объединить с диаграммой рассеяния, заключив каждую часть диаграммы в скобки. (Можно также объединить участки, используя две горизонтальные полосы || , чтобы разделить их.)
график двухсторонний (усилие настройки разброса) ///
(усилие настройки lfit) Теперь предположим, что мы хотим построить полосы уверенности вокруг линии регрессии. Stata может сделать это с помощью типа графика
Stata может сделать это с помощью типа графика lfitci , на котором область достоверности отображается серой полосой. (Существует также полоса qfitci для квадратичной посадки.) Поскольку полоса уверенности может скрывать некоторые точки, мы сначала рисуем область, а точки — позже
график двухходовой (усилие настройки lfitci) ///
(усилие установки разброса) Обратите внимание, что эта команда не маркирует ось Y, а использует вместо нее легенду. Вы можете указать метку для оси Y, используя опцию ytitle () , и опустить (довольно очевидную) легенду, используя legend (off) . Здесь мы указываем оба параметра как параметры для команды twoway .Чтобы сделать варианты более очевидными для читателя, я поставил запятую в начале новой строки:
график двухходовой (усилие настройки lfitci) ///
(усилие установки разброса) ///
, ytitle ("Снижение фертильности") легенда (выкл. )
) 3.1.3 Точки маркировки
Существует множество параметров, которые позволяют управлять маркерами, используемыми для точек, включая их форму и цвет, см. Справку marker_options . Также возможно пометить точки значениями переменной, используя опцию mlabel (varname) .На следующем этапе мы добавляем названия стран к сюжету:
график двухсторонний (настройка изменения lfitci) ///
(настройка изменения разброса, mlabel (страна)) Одна небольшая проблема с этикетками — это перекрытие Коста-Рики и Тринидад-Тобаго (и в меньшей степени Панамы и Никарагуа). Мы можем решить эту проблему, указав положение метки относительно маркера с использованием 12-часового шкалы (так, что 12 сверху, 3 справа, 6 снизу и 9 слева от маркера) и mlabv () вариант.Мы создаем переменную, чтобы удерживать положение, установленное по умолчанию на 3 часа, а затем перемещаем Коста-Рику на 9 часов и Тринидад Тобаго на немного выше, чем на 11 часов (мы также можем переместить Никарагуа и Панаму на более высокую ступень). немного, скажем до 2 часов):
немного, скажем до 2 часов):
. gen pos = 3 . замените pos = 11, если country == "TrinidadTobago" (Внесено 1 реальное изменение) . замените pos = 9, если country == "CostaRica" (Внесено 1 реальное изменение) . замените pos = 2, если страна == "Панама" | country == "Никарагуа" (Сделано 2 реальных изменения)
Команда для создания этой версии графика выглядит следующим образом
график двухсторонний (настройка изменения lfitci) ///
(настройка изменения разброса, mlabel (страна) mlabv (pos)) 3.1.4 Заголовки, легенды и подписи
Есть параметры, которые применяются ко всем двусторонним графикам, включая заголовки, метки и легенды. Графики Stata могут иметь заголовок () и подзаголовок () , обычно вверху, и легенду () , примечание () и заголовок () , обычно внизу, введите help title_options , чтобы узнать больше. Обычно название — это все, что вам нужно. Stata 11 позволяет тексту в графиках включать жирный шрифт, курсив, греческие буквы, математические символы и выбор шрифтов.Stata 14 представила Unicode, значительно расширив возможности. Введите
Stata 11 позволяет тексту в графиках включать жирный шрифт, курсив, греческие буквы, математические символы и выбор шрифтов.Stata 14 представила Unicode, значительно расширив возможности. Введите текст справочной диаграммы , чтобы узнать больше.
Нашей последней настройкой на график будет добавление легенды для указания линейного соответствия и 95% доверительного интервала, но не самого снижения фертильности. Мы делаем это, используя опцию в легенде порядка (2 "линейная подгонка" 1 "95% ДИ") для обозначения второго и первого элементов в этом порядке. Мы также используем кольцо (0) для перемещения легенды внутри области построения и pos (5) , чтобы разместить рамку легенды рядом с позицией «5 часов».Наша полная команда тогда
. график twoway (настройка изменения lfitci) ///
> (настройка изменения разброса, mlabel (country) mlabv (pos)) ///
>, title («Снижение рождаемости в социальных сетях») ///
> ytitle ("Снижение рождаемости") ///
> легенда (кольцо (0) поз. (5) порядок (2 "линейная подгонка" 1 "95% ДИ"))
. экспорт графика fig31.png, width (500) replace
(файл fig31.png в формате PNG)
(5) порядок (2 "линейная подгонка" 1 "95% ДИ"))
. экспорт графика fig31.png, width (500) replace
(файл fig31.png в формате PNG)
Результатом является график, показанный в начале этого раздела.
3.1.5 Осевые весы и этикетки
Существуют параметры, управляющие масштабированием и диапазоном осей, в том числе xscale () и yscale () , которые могут быть арифметическими, логарифмическими или обратными, введите help axis_scale_options , чтобы узнать больше. Другие параметры управляют размещением и маркировкой основных и второстепенных меток и меток, например, xlabel () , xtick () и xmtick () , и аналогично для оси Y, см. help axis_label_options .Обычно значения по умолчанию приемлемы, но приятно знать, что вы можете их изменить.
3.2 Линейные участки
Я проиллюстрирую линейные графики с использованием данных об ожидаемой продолжительности жизни в США, доступных как один из наборов данных, поставляемых со Stata. (Попробуйте
(Попробуйте sysuse dir , чтобы узнать, что еще доступно.)
. sysuse uslifeexp, очистить (Средняя продолжительность жизни в США, 1900–1999 гг.)
Идея состоит в том, чтобы построить график ожидаемой продолжительности жизни белых и черных мужчин за ХХ век. Опять же, чтобы подогреть ваш аппетит, я начну с демонстрации конечного продукта, а затем мы будем постепенно строить график.
3.2.1 Простой линейный график
Самый простой график использует все значения по умолчанию:
график двухсторонняя линия le_wmale le_bmale год Если вас озадачивает спад до 1920 года, погуглите «Ожидаемая продолжительность жизни в США 1918». Мы могли бы сократить команду до двухсторонняя строка или даже строка , если это все, что мы строим. (Этот ярлык работает только для scatter и строки .)
График , линия позволяет указать более одной переменной «y», порядок следующий: y 1 , y 2 ,…, y m , x. В нашем примере мы указали два, соответствующие продолжительности жизни белых и чернокожих. В качестве альтернативы мы могли бы использовать два линейных графика:
В нашем примере мы указали два, соответствующие продолжительности жизни белых и чернокожих. В качестве альтернативы мы могли бы использовать два линейных графика: (линия le_wmale year) (линия le_bmale year) .
3.2.2 Заголовки и легенды
График по умолчанию неплохой, но легенда кажется многословной. Мы перенесем большую часть информации в заголовок и оставим в легенде только этническую принадлежность:
график двухходовой линии le_wmale le_bmale год ///
, title ("Ожидаемая продолжительность жизни в США") subtitle ("Мужчины") ///
легенда (порядок (1 "белый" 2 "черный")) Здесь я использовал три варианта, которые, как обычно, идут в Stata после запятой: заголовок , подзаголовок и легенда .У опции legend есть много дополнительных опций; Я использовал порядок , чтобы перечислить ключи и их метки, сказав, что первая строка представляет белые, а вторая - черные. Чтобы пропустить ключ, просто оставьте его вне списка. Чтобы добавить текст без соответствующего ключа, используйте дефис (или знак минус) для ключа. Есть много других вариантов легенды, см.
Чтобы пропустить ключ, просто оставьте его вне списка. Чтобы добавить текст без соответствующего ключа, используйте дефис (или знак минус) для ключа. Есть много других вариантов легенды, см. help legend_option , чтобы узнать больше.
Я хотел бы немного лучше использовать пространство, переместив легенду внутри области графика, скажем, около 5-часовой позиции, где увеличение продолжительности жизни оставило немного свободного места.Как отмечалось ранее, мы можем переместить легенду внутри области построения, используя кольцо (0) , «внутренний круг», и разместить его рядом с позицией 5 часов, используя поз. (5) . Поскольку это подпараметры легенды, они должны идти внутри legend () :
график двухходовой линии le_wmale le_bmale год ///
, title ("Ожидаемая продолжительность жизни в США") subtitle ("Мужчины") ///
легенда (заказ (1 "белый" 2 "черный") кольцо (0) поз. (5)) 3.
 2.3 Стили линий
2.3 Стили линий
Не знаю, как вы, но мне трудно различить линии по умолчанию на графике.Stata позволяет по-разному управлять стилем линии. Параметр clstyle () позволяет использовать именованный стиль, например передний план , сетка , yxline или p1-p15 для стилей, используемых в строках с 1 по 15, см. help linestyle . Это полезно, если вы хотите выбрать элементы стиля из схемы , как указано ниже.
В качестве альтернативы вы можете указать три компонента стиля: узор линии, ширину и цвет:
- Шаблоны задаются с помощью параметра
clpattern ().Наиболее распространенными образцами являютсясплошной,тиреиточечный; см.help linepatternstyleдля получения дополнительной информации.
- Ширина линии указывается с помощью
clwidth (); Доступные варианты включаюттонкий,среднийитолстый, подробнее см.
help linewidthstyle.
- Цвета можно указать с помощью параметра
clcolor (), используя названия цветов (например,красный,белыйисиний,бирюзовый,сиеннаи многие другие) или значения RGB, см.help colorstyle.
Вот как указать синий для белого и красный для черного:
график двухсторонний (линия le_wmale le_bmale год, clcolor (синий красный)) ///
, title ("Ожидаемая продолжительность жизни в США") subtitle ("Мужчины") ///
легенда (заказ (1 "белый" 2 "черный") кольцо (0) поз. (5)) Обратите внимание, что clcolor () - это опция линейного графика, поэтому я заключил круглые скобки вокруг команды line и вставил ее туда.
3.2.4 Параметры шкалы
Похоже, во второй половине века рост продолжительности жизни несколько замедлился.Это можно лучше понять, используя логарифмическую шкалу, где прямая линия будет указывать на постоянное улучшение в процентах. Это легко сделать с помощью параметров оси двухсторонней команды, см.
Это легко сделать с помощью параметров оси двухсторонней команды, см. help axis_options и, в частности, yscale () , который позволяет вам выбрать арифметический масштаб , log или перевернутый масштаб . Существует также подопция range () для управления диапазоном построения. Здесь я укажу диапазон y от 25 до 80, чтобы немного сдвинуть кривые:
.график twoway (линия le_wmale le_bmale год, clcolor (синий красный)) ///
>, title ("Ожидаемая продолжительность жизни в США") подзаголовок ("Мужчины") ///
> легенда (порядок (1 "белый" 2 "черный") кольцо (0) поз (5)) ///
> yscale (диапазон журнала (25 80))
3.2.5 Графические схемы
Stata использует схемы для управления внешним видом графиков, см. Справочную схему . Вы можете установить схему по умолчанию, которая будет использоваться во всех графах, с помощью параметра set scheme_name . Вы также можете повторно отобразить (последний) график, используя другую схему с отображением графика , scheme (scheme_name ).
Чтобы увидеть список доступных схем, введите запрос графика , схемы . Попробуйте s2color для экранных графиков, s1manual для стиля, используемого в руководствах Stata, и Economist для стиля, используемого в The Economist . Используя последнее, мы получаем график, показанный в начале этого раздела.
. графическое отображение, схема (экономист) . экспорт графика fig32.png, width (400) replace (файл fig32.png в формате PNG)
3.3 другие графики
Я завершаю раздел графики обсуждением гистограмм, коробчатых диаграмм и диаграмм плотности ядра с использованием диаграмм с областями с прозрачностью.
3.3.1 Гистограммы
Гистограммы могут использоваться для построения частотного распределения категориальной переменной или для построения описательной статистики непрерывной переменной внутри групп, определенных категориальными переменными. В наших примерах мы будем использовать данные о температуре в городе, которые поставляются со Stata.
Если бы я просто набрал графическую полосу , по (регион) я бы получил частотное распределение переменной региона.Приведем вместо этого средние температуры января и июля. Для этого я мог бы указать (среднее) tempjan (среднее) tempjuly , но поскольку статистика по умолчанию является средним значением, я могу использовать более короткую версию ниже. Я думаю, что легенда по умолчанию слишком длинная, поэтому я также указал собственную.
Я использую поверх () , поэтому области накладываются на один и тот же график; использование вместо этого by () приведет к графику с отдельной панелью для каждого региона. Параметр bargap () управляет промежутком между столбцами для разных статистических данных в одной и той же группе; здесь я поставил небольшое пространство.Параметр gap () , который здесь не используется, регулирует расстояние между полосами для разных групп. Я также установил интенсивность цветовой заливки на 70%, что, на мой взгляд, выглядит лучше.
. sysuse citytemp, ясно (Данные о температуре в городе) . столбец графика темпьян темпжул, над (регион) барзой (10) интенсивность (70) /// > название (Средняя температура) легенда (порядок (1 «января» 2 «июль»)) . экспорт графика bar.png, ширина (500) заменить (файл bar.png в формате PNG)
Очевидно, что в северо-восточных и северо-центральных регионах в январе намного холоднее, чем на юге и западе.В июле меньше вариаций, но на юге температура выше.
3.3.2 Коробчатые диаграммы
Краткое описание распределения переменной может быть получено с помощью графика «прямоугольник и вискеры», который рисует прямоугольник от первого до третьего квартиля, с линией на медиане и добавляет «вискеры». вне поля к соседним значениям, определяемым как наибольшее и наименьшее значения, которые не дальше от медианы, чем в 1,5 раза превышают межквартильный диапазон. Значения дальше - выбросы, обозначенные кружками.
Нарисуем прямоугольную диаграмму январских температур по регионам. Я буду использовать опцию
Я буду использовать опцию над (регион) , поэтому прямоугольники будут наложены на одном графике, а не на (регион) , что создаст отдельную панель для каждого региона. Опция sort (1) размещает поля в порядке медианы tempjan , первой (и только в этом случае) переменной. Я также установил для поля приятный синий цвет, указав компоненты цвета Красный, Синий и Зеленый (RGB) в масштабе от 0 до 255:
.графическое окно tempjan, over (region, sort (1)) box (1, color ("51 102 204")) ///
> title (Ящичные диаграммы температуры января по регионам)
. экспорт графика boxplot.png, ширина (500) заменить
(файл boxplot.png в формате PNG)
Мы видим, что январские температуры ниже и менее изменчивы в северо-восточных и северо-центральных регионах, при этом довольно много городов с необычно холодными средними температурами.
3.3.3 Оценка плотности ядра
Более подробный вид распределения переменной может быть получен с использованием сглаженной гистограммы, вычисленной с использованием сглаживания ядра плотности с использованием команды kde density .
Давайте проведем отдельные оценки плотности ядра для январских температур в каждом регионе, используя все значения по умолчанию, и сохраним результаты.
. forvalues i = 1/4 {
2. захватить каплю x`i 'd`i'
3. kde density tempjan, если region == `i ', generate (x`i' d`i ')
4.}
. gen zero = 0
Затем мы строим оценки плотности, используя графики площадей с нулевым полом. Поскольку плотности перекрываются, я использую новую опцию непрозрачности, введенную в Stata 15, чтобы сделать их прозрачными на 50%. В этом случае я использовал названия цветов, за которыми следовали символ %, и непрозрачность.Я также немного упростил легенду, сопоставил порядок плотностей и поместил ее в верхний правый угол графика.
. двухсторонний ракурс d1 ноль x1, цвет ("синий% 50") ///
> || Reda d2 zero x2, color ("purple% 50") ///
> || Reda d3 zero x3, color ("оранжевый% 50") ///
> || Reda d4 zero x4, color ("красный% 50") ///
> title (январские температуры по регионам) ///
> ytitle ("Сглаженная плотность") ///
> легенда (кольцо (0) поз (2) столбец (1) порядок (2 "NC" 1 "NE" 3 "S" 4 "W"))
. граф экспорт kernel.png, ширина (500) заменить
(файл kernel.png записан в формате PNG)
граф экспорт kernel.png, ширина (500) заменить
(файл kernel.png записан в формате PNG)
График дает нам четкую картину региональных различий январских температур с более холодным и узким распределением в северо-восточных и северо-центральных регионах и более теплым с небольшим перекрытием на юге и западе.
3.4 Управление графами
Stata отслеживает последний нарисованный вами график, который хранится в памяти, и называет его «График». Фактически вы можете сохранить в памяти более одного графика, если вы используете параметр name () для присвоения имени графику при его создании.Это полезно для объединения графиков, введите help graph comb , чтобы узнать больше. Обратите внимание, что графики, хранящиеся в памяти, исчезают при выходе из Stata, даже если вы сохраняете данные, если вы не сохраните сам график.
Чтобы сохранить текущий график на диск в собственном формате Stata, введите graph save filename . Эта команда имеет два параметра:
Эта команда имеет два параметра: заменить , который необходимо использовать, если файл уже существует, и asis , который замораживает график (включая его текущий стиль), а затем сохраняет его.По умолчанию график сохраняется в живом формате, который можно редактировать в будущих сеансах, например, путем изменения схемы. После сохранения графика в формате Stata вы можете загрузить его с диска командой graph use filename . (Обратите внимание, что сохранить график и использовать график аналогичны сохранить и использовать для файлов Stata.) Любой график, сохраненный в памяти, может быть отображен с помощью отображения графика [имя] . (Вы также можете перечислять, описывать, переименовывать, копировать или удалять графики, хранящиеся в памяти, наберите help graph_manipulation , чтобы узнать больше.)
Если вы планируете включить график в другой документ, вам, вероятно, потребуется сохранить его в более переносимом формате. Команда Stata
Команда Stata graph export filename может экспортировать график с использованием большого количества векторных или растровых форматов, обычно определяемых расширением файла. Vector форматы, такие как метафайл Windows (wmf или emf) или Adobe PostScript и его варианты (ps, eps, pdf), содержат в основном инструкции по рисованию и, таким образом, не зависят от разрешения, поэтому их лучше всего включать в другие документы, где их размер может быть изменен. . Raster Форматы , такие как Portable Network Graphics (png), сохраняют изображение пиксель за пикселем с использованием текущего разрешения экрана и лучше всего подходят для включения в веб-страницы. В Stata 15 добавлена масштабируемая векторная графика (SVG), формат векторных изображений, поддерживаемый всеми основными современными веб-браузерами.
Вы также можете распечатать график с помощью graph print или скопировать и вставить его в документ с помощью буфера обмена Windows; для этого щелкните правой кнопкой мыши окно, содержащее график, а затем выберите «Копировать» в контекстном меню.
Продолжить с
4. Программирование Stata
.
Конкретные шаги в примере системы графического рисования на основе щелчка ...
Контекст 1
... графических паролей и графических паролей на основе рисования. В частности, схемы на основе щелчка требуют, чтобы пользователи нажимали на предоставленное изображение (т. Е. Выбирая объект или элемент изображения), схемы, основанные на выборе, требуют, чтобы пользователи выбирали серию изображений (т. Е. Выбирая изображения в порядке), а схемы на основе рисования требуют, чтобы пользователи извлекали некоторые секреты для аутентификации (т.е., составление подписи пользователя). Что касается безопасности, основная проблема с графическими схемами паролей, основанных на щелчках мышью, называется «горячей точкой», когда пользователи могут щелкнуть одну и ту же или похожую точку на предоставленном изображении или щелкнуть одну и ту же область, когда два или более изображений [15]. Точно так же проблема с графическими схемами паролей на основе выбора может быть обозначена как «горячее изображение», когда пользователи, вероятно, выберут предпочтительное изображение, связанное с их полом (т. е. девушки предпочитают выбирать изображение с цветами или красивым предметом).Некоторые исследования безопасности графических паролей можно найти в [6], [7] и [3]. Чтобы смягчить проблемы с графическими схемами паролей, в нашей предыдущей работе [10] мы предложили и разработали графическую схему паролей, основанную на рисовании щелчком (называемую CD-GPS), которую можно рассматривать как комбинацию трех вышеуказанных типов графических паролей. пароли. Схема CD-GPS состоит из двух основных этапов: выбор изображения и секретное рисование. На этапе выбора изображения пользователи должны выбрать изображения в последовательности рассказов, а на этапе секретного рисования пользователи должны щелкать мышью и рисовать свои секреты, используя серию щелчков мышью.Мотивация. Интуитивно понятно, что человек является наиболее важным фактором в процедуре аутентификации. Следовательно, пользователям, вероятно, будет удобнее создавать свои графические пароли, предлагая соответствующие инструкции для пользователей.
е. девушки предпочитают выбирать изображение с цветами или красивым предметом).Некоторые исследования безопасности графических паролей можно найти в [6], [7] и [3]. Чтобы смягчить проблемы с графическими схемами паролей, в нашей предыдущей работе [10] мы предложили и разработали графическую схему паролей, основанную на рисовании щелчком (называемую CD-GPS), которую можно рассматривать как комбинацию трех вышеуказанных типов графических паролей. пароли. Схема CD-GPS состоит из двух основных этапов: выбор изображения и секретное рисование. На этапе выбора изображения пользователи должны выбрать изображения в последовательности рассказов, а на этапе секретного рисования пользователи должны щелкать мышью и рисовать свои секреты, используя серию щелчков мышью.Мотивация. Интуитивно понятно, что человек является наиболее важным фактором в процедуре аутентификации. Следовательно, пользователям, вероятно, будет удобнее создавать свои графические пароли, предлагая соответствующие инструкции для пользователей. Однако в исследовательской литературе редко можно найти исследования с целью изучения влияния руководств пользователя на создание графического пароля. Кроме того, в предыдущем исследовании пользователей некоторые участники предположили, что наша схема может предоставить им несколько руководств для пользователей по созданию графических паролей.Поэтому наша мотивация состоит в том, чтобы исследовать влияние руководств пользователей на создание графических паролей. В этой статье мы в основном исследуем влияние руководств пользователя на создание графических паролей на основе щелчка мышью. В частности, мы провели два эксперимента с 60 участниками следующим образом: (1) Запись созданных графических паролей от 20 участников без руководств пользователя, а затем запись созданных графических паролей от тех же 20 участников путем предоставления им руководств пользователя; (2) Что касается остальных 40 участников, мы поровну разделили их на две группы.Одна группа создала графические пароли без инструкций пользователя, а другая группа создала графические пароли, предоставив инструкции для пользователей.
Однако в исследовательской литературе редко можно найти исследования с целью изучения влияния руководств пользователя на создание графического пароля. Кроме того, в предыдущем исследовании пользователей некоторые участники предположили, что наша схема может предоставить им несколько руководств для пользователей по созданию графических паролей.Поэтому наша мотивация состоит в том, чтобы исследовать влияние руководств пользователей на создание графических паролей. В этой статье мы в основном исследуем влияние руководств пользователя на создание графических паролей на основе щелчка мышью. В частности, мы провели два эксперимента с 60 участниками следующим образом: (1) Запись созданных графических паролей от 20 участников без руководств пользователя, а затем запись созданных графических паролей от тех же 20 участников путем предоставления им руководств пользователя; (2) Что касается остальных 40 участников, мы поровну разделили их на две группы.Одна группа создала графические пароли без инструкций пользователя, а другая группа создала графические пароли, предоставив инструкции для пользователей. Анализируя собранные данные, мы обнаружили, что инструкции для пользователей могут в некоторой степени улучшить создание графической схемы паролей, основанной на рисовании щелчком, особенно когда пользователи не знают о каких-либо проблемах безопасности (например, о проблеме «горячей точки») при создании графической схемы. пароли. Оставшаяся часть этого документа организована следующим образом: в Разделе 2 мы представляем исходную информацию о CD-GPS и представляем связанную с ней работу; Раздел 3 описывает руководство пользователя и экспериментальную методологию; Раздел 4 описывает результаты исследования и анализирует влияние руководств пользователя на создание графических паролей, основанных на рисовании щелчком; наконец, раздел 5 завершает нашу работу.В этом разделе мы сначала опишем детали графической схемы пароля, основанной на рисовании щелчком. Затем мы представим некоторую связанную работу с графическими паролями. В нашей предыдущей работе [10] мы предложили и разработали схему графического пароля, основанную на рисовании щелчком (названную CD-GPS).
Анализируя собранные данные, мы обнаружили, что инструкции для пользователей могут в некоторой степени улучшить создание графической схемы паролей, основанной на рисовании щелчком, особенно когда пользователи не знают о каких-либо проблемах безопасности (например, о проблеме «горячей точки») при создании графической схемы. пароли. Оставшаяся часть этого документа организована следующим образом: в Разделе 2 мы представляем исходную информацию о CD-GPS и представляем связанную с ней работу; Раздел 3 описывает руководство пользователя и экспериментальную методологию; Раздел 4 описывает результаты исследования и анализирует влияние руководств пользователя на создание графических паролей, основанных на рисовании щелчком; наконец, раздел 5 завершает нашу работу.В этом разделе мы сначала опишем детали графической схемы пароля, основанной на рисовании щелчком. Затем мы представим некоторую связанную работу с графическими паролями. В нашей предыдущей работе [10] мы предложили и разработали схему графического пароля, основанную на рисовании щелчком (названную CD-GPS). В схеме CD-GPS есть два основных рабочих шага: выбор изображения и секретное рисование. Первым шагом является выбор изображения, при котором пользователи должны выбрать несколько изображений из пула изображений и запомнить этот порядок изображений, как рассказ.Затем пользователям необходимо дополнительно выбрать одно или несколько изображений, чтобы раскрыть свои секреты. На этапе рисования секретов пользователи могут свободно рисовать свои секреты (например, число, букву) на выбранном ими изображении (ах). Чтобы облегчить действие рисования щелчком, схема разбивает выбранное изображение, которое используется для секретов рисования щелчком, в таблицу размером N × N. В нашей системе, разработанной в качестве примера, пул изображений содержит 10 изображений. Пользователи должны сначала выбрать 4 изображения из пула изображений и организовать эти изображения в порядке истории.Затем пользователи должны выбрать 1 изображение, чтобы раскрыть свои секреты. Выбранное изображение на этапе секретного рисования будет разделено на таблицу 16 × 16 с 256 кликабельными квадратами.
В схеме CD-GPS есть два основных рабочих шага: выбор изображения и секретное рисование. Первым шагом является выбор изображения, при котором пользователи должны выбрать несколько изображений из пула изображений и запомнить этот порядок изображений, как рассказ.Затем пользователям необходимо дополнительно выбрать одно или несколько изображений, чтобы раскрыть свои секреты. На этапе рисования секретов пользователи могут свободно рисовать свои секреты (например, число, букву) на выбранном ими изображении (ах). Чтобы облегчить действие рисования щелчком, схема разбивает выбранное изображение, которое используется для секретов рисования щелчком, в таблицу размером N × N. В нашей системе, разработанной в качестве примера, пул изображений содержит 10 изображений. Пользователи должны сначала выбрать 4 изображения из пула изображений и организовать эти изображения в порядке истории.Затем пользователи должны выбрать 1 изображение, чтобы раскрыть свои секреты. Выбранное изображение на этапе секретного рисования будет разделено на таблицу 16 × 16 с 256 кликабельными квадратами. Наша предыдущая работа показала, что эта графическая схема пароля обеспечивает подходящие свойства с точки зрения удобства использования и безопасности. Подробные шаги в примерной системе графической схемы пароля, основанной на рисовании щелчком, показаны на рисунке 1. В последние годы был предложен ряд графических схем паролей, направленных на улучшение аутентификации пользователя [14].Blonder [1] впервые разработал графическую схему паролей, основанную на щелчке мышью, с помощью которой пользователи могли генерировать свои пароли, щелкая в нескольких заранее определенных местах на изображении. Для аутентификации от пользователей требуется повторно щелкнуть те же места. Затем Wiedenbeck et al. [16] расширили идею Блондера и разработали систему PassPoints, с помощью которой пользователи могли нажимать на любое место на изображении вместо нескольких заранее определенных мест. Что касается графических паролей на основе выбора, Davis et al. [4] предложили схему истории, в которой пользователи могли выбирать повседневные изображения в порядке истории для аутентификации.
Наша предыдущая работа показала, что эта графическая схема пароля обеспечивает подходящие свойства с точки зрения удобства использования и безопасности. Подробные шаги в примерной системе графической схемы пароля, основанной на рисовании щелчком, показаны на рисунке 1. В последние годы был предложен ряд графических схем паролей, направленных на улучшение аутентификации пользователя [14].Blonder [1] впервые разработал графическую схему паролей, основанную на щелчке мышью, с помощью которой пользователи могли генерировать свои пароли, щелкая в нескольких заранее определенных местах на изображении. Для аутентификации от пользователей требуется повторно щелкнуть те же места. Затем Wiedenbeck et al. [16] расширили идею Блондера и разработали систему PassPoints, с помощью которой пользователи могли нажимать на любое место на изображении вместо нескольких заранее определенных мест. Что касается графических паролей на основе выбора, Davis et al. [4] предложили схему истории, в которой пользователи могли выбирать повседневные изображения в порядке истории для аутентификации. Пользователям предлагалось создавать свои графические пароли в виде рассказов, чтобы помочь им запомнить свои пароли. Для схемы, основанной на розыгрыше, Jermyn et al. [9] предложил и разработал типичную схему DAS (Draw-a-secret), которая позволяла пользователям рисовать свои пароли в 2D-сетке. Во время аутентификации пользователи должны перерисовывать свои изображения в правильной упорядоченной последовательности. Однако, насколько нам известно, редко проводятся исследования, посвященные изучению или введению руководств для пользователей в рамках процесса регистрации графических схем паролей, за исключением работы Jali et al.[8] в 2011 году. В этой работе авторы представили набор руководящих принципов, которые были названы графическими правилами паролей (GPG) для пользователей, прежде чем они начали выбирать свои секреты. В эксперименте они реализовали два разных типа сбора данных с внутренними и внешними группами. Результаты их экспериментов показали, что реализация руководящих принципов сама по себе не может гарантировать безопасность графических паролей, но может оказать положительное или отрицательное влияние на безопасность.
Пользователям предлагалось создавать свои графические пароли в виде рассказов, чтобы помочь им запомнить свои пароли. Для схемы, основанной на розыгрыше, Jermyn et al. [9] предложил и разработал типичную схему DAS (Draw-a-secret), которая позволяла пользователям рисовать свои пароли в 2D-сетке. Во время аутентификации пользователи должны перерисовывать свои изображения в правильной упорядоченной последовательности. Однако, насколько нам известно, редко проводятся исследования, посвященные изучению или введению руководств для пользователей в рамках процесса регистрации графических схем паролей, за исключением работы Jali et al.[8] в 2011 году. В этой работе авторы представили набор руководящих принципов, которые были названы графическими правилами паролей (GPG) для пользователей, прежде чем они начали выбирать свои секреты. В эксперименте они реализовали два разных типа сбора данных с внутренними и внешними группами. Результаты их экспериментов показали, что реализация руководящих принципов сама по себе не может гарантировать безопасность графических паролей, но может оказать положительное или отрицательное влияние на безопасность. В этом исследовании мы возьмем схему графического пароля, основанную на рисовании щелчком, в качестве примера, чтобы изучить влияние предоставления пользователям руководств для создания графического пароля.Мотивация здесь заключается в том, что пользователей побудили нас предоставить им несколько рекомендаций до того, как они создали свои графические схемы паролей в наших предыдущих исследованиях и после Jali et al. В своей работе мы планируем изучить конкретные условия, при которых руководство пользователя может оказать положительное влияние на создание графического пароля. В этом разделе мы начинаем с представления предлагаемых нами руководств для пользователей, используемых в экспериментах, а затем описываем подробную экспериментальную методологию. Мы описываем руководство пользователя в таблице 1.В частности, рекомендации №1 и №2 указывают пользователям, как выбирать свои графические пароли на этапе выбора изображения. Остальные руководящие принципы (от №3 до №7) инструктируют пользователей, как рисовать свои секреты.
В этом исследовании мы возьмем схему графического пароля, основанную на рисовании щелчком, в качестве примера, чтобы изучить влияние предоставления пользователям руководств для создания графического пароля.Мотивация здесь заключается в том, что пользователей побудили нас предоставить им несколько рекомендаций до того, как они создали свои графические схемы паролей в наших предыдущих исследованиях и после Jali et al. В своей работе мы планируем изучить конкретные условия, при которых руководство пользователя может оказать положительное влияние на создание графического пароля. В этом разделе мы начинаем с представления предлагаемых нами руководств для пользователей, используемых в экспериментах, а затем описываем подробную экспериментальную методологию. Мы описываем руководство пользователя в таблице 1.В частности, рекомендации №1 и №2 указывают пользователям, как выбирать свои графические пароли на этапе выбора изображения. Остальные руководящие принципы (от №3 до №7) инструктируют пользователей, как рисовать свои секреты. Создание этих руководящих принципов отсылает к работе Jali et al. [8]. Для выбора изображений мы предлагаем пользователям выбирать разные темы и запоминать порядок, как в рассказе, в то время как в отношении секретов рисования щелчком на изображении мы предлагаем, чтобы пользователи могли рисовать и рисовать запоминающийся секрет, такой как число или буква.Для повышения безопасности мы также советуем пользователям рисовать несколько секретных точек на изображении. Мы также рекомендуем, чтобы пользователи не рисовали свои секреты в очевидной или одной и той же области на нескольких изображениях. Мы провели исследование пользователей в лаборатории, которое состояло из двух экспериментов с 60 участниками, которые были заинтересованы в нашей работе. Все участники - студенты университетов с разным образованием и не участвовали в наших предыдущих исследованиях. В частности, 25 участников (10 женщин и 15 мужчин) представляют факультет информатики (не связанный с безопасностью), а остальные участники представляют другие факультеты и специальности.
Создание этих руководящих принципов отсылает к работе Jali et al. [8]. Для выбора изображений мы предлагаем пользователям выбирать разные темы и запоминать порядок, как в рассказе, в то время как в отношении секретов рисования щелчком на изображении мы предлагаем, чтобы пользователи могли рисовать и рисовать запоминающийся секрет, такой как число или буква.Для повышения безопасности мы также советуем пользователям рисовать несколько секретных точек на изображении. Мы также рекомендуем, чтобы пользователи не рисовали свои секреты в очевидной или одной и той же области на нескольких изображениях. Мы провели исследование пользователей в лаборатории, которое состояло из двух экспериментов с 60 участниками, которые были заинтересованы в нашей работе. Все участники - студенты университетов с разным образованием и не участвовали в наших предыдущих исследованиях. В частности, 25 участников (10 женщин и 15 мужчин) представляют факультет информатики (не связанный с безопасностью), а остальные участники представляют другие факультеты и специальности. Все участники являются постоянными пользователями Интернета в возрасте от 20 до 32 лет. Перед экспериментами мы подробно описали CD-GPS, представили наши цели в пользовательском исследовании и показали, как использовать нашу систему в качестве примера. Каждый участник мог пройти 2 тренировочных испытания перед настоящими испытаниями. Чтобы исследовать эффект предоставления участникам руководств по созданию графических паролей на основе рисования щелчком мыши, мы разделили участников на два эксперимента, как показано ниже: • Эксперимент1.В этом эксперименте участвовало 20 участников (путем случайного выбора), и от каждого участника требовалось создать до 5 графических изображений, основанных на рисовании щелчком мыши.
Все участники являются постоянными пользователями Интернета в возрасте от 20 до 32 лет. Перед экспериментами мы подробно описали CD-GPS, представили наши цели в пользовательском исследовании и показали, как использовать нашу систему в качестве примера. Каждый участник мог пройти 2 тренировочных испытания перед настоящими испытаниями. Чтобы исследовать эффект предоставления участникам руководств по созданию графических паролей на основе рисования щелчком мыши, мы разделили участников на два эксперимента, как показано ниже: • Эксперимент1.В этом эксперименте участвовало 20 участников (путем случайного выбора), и от каждого участника требовалось создать до 5 графических изображений, основанных на рисовании щелчком мыши.
8 советов по созданию идеального архитектурного чертежа
Хотите поделиться интересным архитектурным чертежом? Зарегистрируйтесь в следующем конкурсе по рисованию - розыгрыше двух главных призов в размере 2500 долларов США!
Великие рисунки рассказывают историю. Они приглашают нас задаться вопросом, как и почему мы читаем их как построенные пространства и что мы воображаем между строк.Они сами по себе являются архитектурой. При создании идеального рисунка, будь то план, эскиз или проекция, следует помнить о ряде приемов, которые могут помочь проиллюстрировать вашу историю. В свою очередь, ваш рисунок может стать испытательным полигоном для подрыва и соблазнения.
Они приглашают нас задаться вопросом, как и почему мы читаем их как построенные пространства и что мы воображаем между строк.Они сами по себе являются архитектурой. При создании идеального рисунка, будь то план, эскиз или проекция, следует помнить о ряде приемов, которые могут помочь проиллюстрировать вашу историю. В свою очередь, ваш рисунок может стать испытательным полигоном для подрыва и соблазнения.
Следующие советы помогут вам создать мощный и убедительный архитектурный чертеж. Будь то руководство или представление, рисунки связаны с практикой создания. Поэтому при создании важно учитывать, как такие элементы, как цвет, текстура и перспектива, формируют наше понимание рисунка.
Прочтите, чтобы узнать о различных моментах, которые следует учитывать при создании идеального архитектурного чертежа:
Saigon House by a21studio
1. Цвет ремня
Цвет может оживить рисунок. Существует три основных категории раскрашивания: черно-белые рисунки, рисунки с несколькими цветами или полное цветовое представление или рендеринг. В черно-белой презентации или презентации в оттенках серого вы показываете только линии разной толщины в дополнение к оттенку и тени.Выбирая всего несколько цветов, вы можете сосредоточиться на линиях или отдельных элементах.
В черно-белой презентации или презентации в оттенках серого вы показываете только линии разной толщины в дополнение к оттенку и тени.Выбирая всего несколько цветов, вы можете сосредоточиться на линиях или отдельных элементах.
Например, это может быть презентация в оттенках серого с ярко-красными бликами или разрезами в плоскости сечения. Это используется для контраста с обычно ахроматическим представлением. В полноцветной презентации вы можете полностью отобразить рисунок с помощью Photoshop и других цифровых инструментов или просто используя акварель, маркеры, ручки-кисти или пастель. Важно помнить, что цвет следует использовать намеренно, будь то визуализация или акцент, чтобы прояснить идею или привлечь внимание к элементу дизайна.
Нада АльМулла
2. Берегите детали
Как однажды сказал Мис, «Бог кроется в деталях». Часто именно детали рисунка лучше всего показывают ваше понимание текстуры, масштаба и света. Детали могут означать буквальные детали здания или сооружения или способ выполнения чертежа в нескольких масштабах. Используя детали, вы также можете решить проблемы или определить процессы строительства.
Используя детали, вы также можете решить проблемы или определить процессы строительства.
Вы можете увидеть эволюцию процесса или рисунка и привлечь внимание к различным моментам в процессе работы.Тонкая детализация основана на понимании того, как люди читают трехмерные идеи через 2D-представления.
Американская мечта или американский кошмар Юэ Ма
3. Взгляните на новую перспективу
Перспектива на рисунке - это представление изображения, воспринимаемого глазом. Перспектива - это вид с определенной фиксированной точки обзора, а горизонтальные и вертикальные края объекта представлены на чертеже горизонтальными и вертикальными линиями.Линии, уходящие вдаль, кажутся сходящимися в точке схода.
Важно понимать роль перспективы и то, как она придает размер нашим чертежам. Обычно в архитектурном чертеже используется двухточечная перспектива, когда все вертикали рисуются как вертикали на странице. Различные точки зрения дают нам новые способы взглянуть на конкретное здание, сцену, поверхность или состояние поля.
Различные точки зрения дают нам новые способы взглянуть на конкретное здание, сцену, поверхность или состояние поля.
Brygida Zawadzka Автор: © Duong Vu Hong
4.Осваивайте новые технологии
Важно упомянуть цифровой поворот и то, как он повлиял на то, как мы проектируем и рисуем. Цифровой поворот в архитектуре уже прошел несколько этапов и фаз: сворачивание, нелинейность и гиперповерхности, управление версиями, сценарии, информационное моделирование и параметризм. Сегодня вы можете использовать такие программы, как Grasshopper, для создания чрезвычайно сложных и подробных рисунков, которые создают новые способы рассказать визуальную историю.
Таким образом, создание изображения и формы тесно связано с тем, как мы делаем, и как мы рассматриваем рисование как способ мышления.Как говорит Марио Карпо, первый цифровой поворот в архитектуре изменил наши способы создания; второй меняет наш образ мышления. Поскольку произведения искусства создаются с помощью алгоритмов, на рисунки по-прежнему будут влиять технологии и системное мышление.
Португальская улица Анны Будниковой
5. Увидеть свет
Один из наиболее эффективных способов сделать ваши рисунки трехмерными - это рассмотреть, как работает свет. Тщательное обращение со светом, тенью и тоном может помочь придать очертания форме.Независимо от того, есть ли у вас один или несколько источников света, рисунок и эскиз можно быстро воплотить в жизнь, понимая, как свет формирует здание или композицию.
Тени в перспективе или вертикальном виде всегда должны рисоваться в прямом ответе на формы, на которые падает свет, угол, под которым он исходит, и интенсивность источника света. Для объектов и зданий у вас есть светлая сторона, теневая сторона и отбрасываемая тень формы. Во время рисования учитывайте, как свет влияет на объект, который вы рисуете, и характер создаваемых теней.
Centro Botín, Ренцо Пиано Строительная мастерская
6. Используйте разные стили линий и толщину
Рисунок, как и сама архитектура, часто начинается с одиночных линий. Линия может определять, обрисовывать, выделять и привлекать внимание. Разнообразие стилей линий и толщины позволяет различать глубину и подчеркивать различные части рисунка. Чертеж можно быстро считать плоским, если на эскизе или проекции используется только один тип линии.
Линия может определять, обрисовывать, выделять и привлекать внимание. Разнообразие стилей линий и толщины позволяет различать глубину и подчеркивать различные части рисунка. Чертеж можно быстро считать плоским, если на эскизе или проекции используется только один тип линии.
Разнообразные линии могут помочь клиенту или дизайнеру понять и различить аспекты вашей работы или самого эскиза.Вы можете разнообразить линии за счет веса (толстые и тонкие линии), движения руки или того, как линия запрограммирована.
Проживание в семье и общественный дом Нам Дам от 1 + 1> 2 Architects
7. Не забывайте текстуру
Когда мы говорим о фактуре рисунка, мы часто имеем в виду материальные качества произведения. За счет затенения и качества линий вы можете добавлять различные типы текстуры к поверхностям, делая их гладкими, твердыми, мягкими или абразивными.
Также важно помнить, как текстуры и тона сочетаются и работают вместе. Например, стены часто имеют другую текстуру, чем остекление, и контраст между ними может помочь сделать каждый элемент разборчивым. При творческом использовании текстура может быть основным средством рассказа истории на рисунке. Различная плотность текстуры может создавать движение и узор, определяя их собственные формы чтения.
При творческом использовании текстура может быть основным средством рассказа истории на рисунке. Различная плотность текстуры может создавать движение и узор, определяя их собственные формы чтения.
Сад рамок у открытой мастерской
8.Используйте визуальную иерархию
Визуальная иерархия означает приоритезацию элемента или серии элементов в чертеже. Этот метод используется в условиях поля, когда отдельным элементам не придается больший вес. Визуальная иерархия позволяет сосредоточиться на определенных аспектах рисунка и его композиции. Вы можете привлечь внимание, используя размер, цвет, толщину линии или просто добавив пустое пространство в многолюдной плоскости рисования.
Визуальная иерархия также связана с наслоением, когда вы перерисовываете или размещаете несколько слоев рисунков друг над другом для создания глубины.Слои также могут иметь отношение к цвету, работе линий или тому, как вы думаете о непрозрачности. Например, на черно-белом чертеже разреза можно использовать цвет на плоскости разреза, чтобы выделить, какие части здания прорезаются.
Теперь покажите нам, на что вы способны: зарегистрируйтесь в следующем конкурсе One Drawing Challenge, конкурсе архитектурного рисунка с двумя главными призами в размере 2500 долларов США!
Верхнее изображение: Фрагмент из Папской академии наук Бенджамина Фернса, 2015
101 Лучшие примеры инфографики для начинающих (список 2021 г.)
Мы создали огромный список из 101 примеров инфографики для начинающих с инфографическим дизайном.Этот список даст вам все необходимое для создания красивой инфографики.
Мы разделили инфографику, включенную в наш список, на 19 категорий. Выберите категорию, которая лучше всего соответствует вашим потребностям, и найдите подходящую инфографику.
101 Лучшие примеры инфографики для начинающих
Категория №1: Лучшие примеры инфографики о стартапах
Категория № 2: Лучшие примеры инфографики по графическому дизайну
Категория № 3: Лучшие образцы инфографики по образованию
Категория № 4: Лучшие образцы инфографики по технологиям
Категория № 5: Лучшие примеры инфографики о блогах
Категория № 6: Лучшие примеры инфографики в социальных сетях
Категория № 7: Лучшие примеры инфографики по презентации
Категория № 8: Лучшие примеры инфографики об изменении климата
Категория № 9: Лучшие примеры инфографики о кулинарии
Категория № 10: Лучшие примеры инфографики о здоровье
Категория № 11: Лучшие примеры инфографики по экономике
Категория № 12: Лучшие примеры инфографики по истории
Категория № 13: Лучшие примеры инфографики по маркетингу
Категория № 14: Лучшие примеры инфографики по науке
Категория № 15: Лучшие примеры инфографики о производительности
Категория №16: Лучшие примеры инфографики для разработчиков
Категория № 17: Лучшие практические примеры инфографики
Категория № 18: Лучшие примеры инфографики на инфографике
Категория №19: Лучшие примеры инфографики о путешествиях
Категория №1: Лучшие примеры инфографики о стартапах
1.
 12 правил Марка Кубана для стартапов
12 правил Марка Кубана для стартапов
Источник изображения
Предприниматель опубликовал инфографику с советами бизнесмена-миллиардера Марка Кубана. Кубинские «12 правил для стартапов», взятые из его книги «Деловой спорт: если я могу это сделать, ты сможешь» представлены в разделах, разделенных разными цветами.
2. Почему женщинам следует покупать бизнес
Источник изображения
Брокер и владелец бизнеса Марк Дауст создал для предпринимателя инфографику «5 причин, по которым женщины-предприниматели должны подумать о покупке бизнеса», побуждая женщин вкладывать средства в бизнес.
Широко распространенная красочная инфографика содержит жирную числовую статистику, проиллюстрированную заштрихованными силуэтами людей.
3. Одна корова описывает 8 бизнес-моделей
Источник изображения
Компания Business Backer, занимающаяся финансовыми решениями, проиллюстрировала восемь бизнес-моделей в творческой и необычной манере, используя корову и молоко, чтобы объяснить, как различные взаимодействия образуют различные схемы.
Уникальное сообщение берет скучную концепцию и представляет ее таким образом, чтобы привлечь внимание и воображение читателей.
4. 10 основных принципов предпринимательства
Источник изображения
Taskworld разработал свою инфографику «10 основных принципов предпринимательства», чтобы включить множество полезных советов, красочно иллюстрированных множеством изображений и форматом, который направляет взгляд читателя сверху вниз.
5. Занимающийся предприниматель
Источник изображения
На самом деле доказано, что упражнения могут сделать вас лучшим предпринимателем, поэтому логично, что некоторые из самых успешных основателей стартапов знают, как поддерживать себя в форме.
Нужна мотивация, чтобы начать свой собственный режим упражнений? Посмотрите, как Ричард Брэнсон, основатель Virgin Media Group, бегает, поднимает тяжести, плавает, занимается йогой и даже находит время для кайтсерфинга.
Лучшая инфографика по графическому дизайну
6.
 Вы должны знать термины, связанные с дизайном
Вы должны знать термины, связанные с дизайном
Источник изображения
В этой инфографике от Pagemodo представлено множество полезных определений, связанных с дизайном. Компания проиллюстрировала ряд терминов, которые дизайнеры-любители должны знать, если они хотят использовать такие инструменты, как Visme, для создания визуального контента на профессиональном уровне.
7. Тенденции дизайна электронной почты 2017 года
Источник изображения
Современные тенденции приходят и уходят так быстро, что сложно угнаться за ними. К счастью, EmailMonks создал инфографику, которая иллюстрирует основные тенденции дизайна электронной почты, так что вы всегда можете оставаться в лидерах.
Дизайн изобилует информативными и полезными советами, а различные тенденции дизайна электронной почты четко очерчены и красочно представлены.
8.Визуальная сеть: история любви
Источник изображения
Яркая инфографика
Bandwagon «Визуальная сеть: история любви» включает в себя множество статистических данных по цифровому маркетингу. Инфографика экономит место, размещая ссылку на фактические источники вместо того, чтобы перечислять их все в самом визуальном элементе.
Инфографика экономит место, размещая ссылку на фактические источники вместо того, чтобы перечислять их все в самом визуальном элементе.
9. Прогнозы дизайна логотипа на 2017 год
Через HubSpot
Онлайн-генератор логотипов Logaster разработал увлекательную инфографику «13 тенденций в дизайне логотипов, на которые следует обратить внимание в 2017 году» и проиллюстрировал 13 прогнозов тремя изображениями одинакового размера в параллельной структуре.
10. Основные принципы дизайна
Через Pinterest
Эта инфографика, ориентированная на аудиторию графических дизайнеров-любителей, была создана Red Website Design и четко определяет основные принципы дизайна, такие как типографика, иерархия и цвета.
11. Полезные инструменты веб-дизайна
Через Pinterest
Хотите узнать о лучших инструментах веб-дизайна? Команда Illustrio поделилась своими фаворитами в красочной инфографике, которая оживляет в остальном приземленный список.
Лучшие примеры инфографики по образованию
12. Уроки бедности
Через Visual.ly
Деревенский пейзаж и красочные персонажи подчеркивают важные моменты этой образовательной инфографики от USAID. Путь связывает воедино различные графические элементы изображения, ведя взгляд читателя вниз по дизайну сверху вниз.
13. Образование в США против всего мира
Источник изображения
USC Rossier Online опубликовал инфографику, иллюстрирующую расходы на образование в Соединенных Штатах по сравнению с другими странами по всему миру.
Суммы расходов представлены разноцветными кружками относительного размера, а линии одного цвета скручивают изображение, чтобы обозначить годовые расходы каждой включенной страны на ребенка школьного возраста, уровень детской грамотности и ожидаемую продолжительность школьной жизни, а также результаты тестов по математике и естествознанию. .
Дизайн заслуживает доверия благодаря приложению внизу, а также списку источников.
14. «Особенный» в Специальном издании
Источник изображения
Редакторы Masters in Special Education создали одну из наших любимых инфографик «Специальное издание в специальном издании», которая знакомит зрителей с деликатной темой с помощью привлекательных изображений, которые визуально представляют факты и статистику.
Кто знал, что так много самых известных имен в истории попали где-то в спектре аутизма?
15. Почему TED - отличное место для онлайн-обучения
Через инфографику электронного обучения
Все мы знаем, что TED стал очень популярным в онлайн-обучении. Известные лекции организации с участием экспертов в постоянно расширяющемся диапазоне областей - самая популярная в мире серия онлайн-лекций.
В инфографике с сайта onlineclasses.org представлены факты, объясняющие, насколько популярны выступления TED Talks и почему они так привлекательны для аудитории.Он также наглядно отображает анатомию выступления TED Talk, подробно описывая общие черты самых популярных динамиков TED.
16. Наука о дизайне классной комнаты
Источник изображения
Да, на самом деле за дизайном классной комнаты стоит наука. Эта полезная инфографика, составленная онлайн-преподавателем USC Rossier Online, показывает, как небольшие изменения в планировке класса могут существенно повлиять на успеваемость и вовлеченность учащихся.
Лучшие примеры инфографики по технологиям
17.Анатомия профессионального веб-сайта
Источник изображения
Конструктор веб-сайтов Jimdo иллюстрирует анатомию хорошо продуманной страницы с помощью инфографики, которая разбивает страницу на важные элементы, такие как заголовки и кнопки с призывом к действию.
Настоящая веб-страница используется для отображения каждого раздела, и весь дизайн связан с помощью монохромной цветовой схемы с зеленым акцентом.
18. Что происходит за одну минуту Интернета?
Источник изображения
Что на самом деле происходит за минуту интернета? Трудно представить себе истинный масштаб бесконечной веб-активности в мире, но это именно то, что делает эта инфографика от Domo.
Дизайнер сделал смелый выбор, создав изображение в круглом формате, который соответствующим образом символизирует 60 секунд на часах.
19. График развития технологий будущего
Источник изображения
Монохромная инфографика «Грядущее» из футуризма иллюстрирует график развития технологий будущего. Дизайн включает классическую шкалу времени с точками, представляющими даты различных событий, но привлекает аудиторию простыми изображениями, описывающими каждый момент времени.
20. Товарная: 2040
Источник изображения
Еще одна великолепная инфографика от специалистов Futurism иллюстрирует будущее военных технологий. В конструкции использованы простые изображения планируемых самолетов и военно-морской техники, а также современные системы вооружения.
21. Первые в Интернете
Источник изображения
Простые пиксельные изображения мастерски иллюстрируют тему этой инфографики временной шкалы от команды SSLs. com.Интернет-эволюция, которая произошла с 1971 года, была бы невероятной, если бы мы не продолжали наблюдать ее ежедневно.
com.Интернет-эволюция, которая произошла с 1971 года, была бы невероятной, если бы мы не продолжали наблюдать ее ежедневно.
Лучшие примеры инфографики в блогах
22. Руководство по созданию привлекательного контента
Через Visual.ly
Команда Visual.ly профессионально проиллюстрировала «Пошаговые инструкции по написанию следующего фрагмента контента» Хэндли в увлекательной инфографике. Мультяшные изображения воплощают 12 шагов автора в жизнь, а дизайн с полужирными заголовками выделяет каждый пункт со страницы.
23. Пособие по контент-маркетингу
Источник изображения
Яркая инфографика
HubSpot показывает, почему маркетологи создают слишком много сообщений в блогах. Дизайнеры использовали графики и статистику, чтобы объяснить, почему маркетологи должны переосмыслить свои стратегии, чтобы оставаться актуальными.
24. Content Land
Источник изображения
Уникальная инфографика
Marketo иллюстрирует путешествие по миру визуального контента в виде точек в настольной игре. Читатели исследуют этот вымышленный мир по пути, который переплетается между землями тем, освещенных статистикой и профессиональными советами.
Читатели исследуют этот вымышленный мир по пути, который переплетается между землями тем, освещенных статистикой и профессиональными советами.
25. Как продвигать свой блог
Источник изображения
На главный вопрос каждого блогера отвечает ярко иллюстрированная инфографика от Crazy Egg. Смелая статистика привлекает внимание к дизайну, который структурирован так, чтобы выделить полезные советы по ведению блога.
26. Миксология контент-маркетинга
JBH - Контент-агентство
Проиллюстрировать различные элементы идеальной контент-стратегии, не теряя читателей из-за монотонности, - непростая задача, но команда JBH решила эту задачу, разработав «Миксологию контент-маркетинга.”
В инфографике используется тема коктейльного меню, чтобы проиллюстрировать различные «ингредиенты» типов контента, которые необходимы для убийственной контентной стратегии.
27. Состояние демографии социальных сетей
Источник изображения
Сотрудники Tracx собрали множество демографических данных о том, кто использует различные формы социальных сетей, и представили информацию в виде профессионально разработанной инфографики.
В дизайне используются разные углы, чтобы привлечь внимание читателей сверху вниз, поскольку они легко визуализируют аудиторию, используя самые популярные социальные сети.
28. Как создать канал на YouTube
Источник изображения
В этом инфографическом руководстве, разработанном WeAreTop10, приведены практические советы по созданию канала, способного конкурировать с самыми известными видеоблогерами и знаменитостями. Каждый шаг ярко проиллюстрирован разделами, которые четко разграничены правильно подобранными цветами.
29. Как использовать социальные сети для B2B
Источник изображения
В популярном дизайне
Real Business Rescue умело используются динамические формы и углы, чтобы привлечь внимание читателей к каждой выделенной точке.Смелая статистика быстро сообщает важные факты и создает визуальную иерархию в дизайне.
30. Как создавать идеальные сообщения
Источник изображения
Отслеживание передового опыта, необходимого для создания успешных публикаций в социальных сетях в различных популярных сетях, - непростая задача. В конце концов, у лучших постов Pinterest мало общего с самыми популярными твитами.
В конце концов, у лучших постов Pinterest мало общего с самыми популярными твитами.
Myclever создал полезную инфографику, которая наглядно иллюстрирует советы по достижению успеха в Facebook, Twitter, YouTube, Instagram и шести других популярных социальных сетях, а также удобный график на лучшее время для публикации в каждой из них.
31. Рекомендации по размещению сообщений в социальных сетях
Источник изображения
Printsome проиллюстрировал собственный удобный список советов, которыми можно поделиться в социальных сетях, в виде инфографики.
От создания уникальных рекламных акций на каждом из ваших каналов до постоянной проверки онлайн-обзоров - эти 50 советов полезны для всех, кто хочет повысить узнаваемость бренда и заинтересованность в социальных сетях.
Лучшие примеры инфографики по презентации
32.Как собрать презентацию убийцы
Источник изображения
London Speaker Bureau предоставляет читателям наглядное руководство по созданию потрясающих презентаций. В нем обобщены основные советы, которые часто упускаются из виду при подготовке к творческой презентации.
В нем обобщены основные советы, которые часто упускаются из виду при подготовке к творческой презентации.
33. 10 полезных советов по языку тела
Через предпринимателя
Библиотекарь Line Wolf разработал красивую инфографику, используя безупречную цветовую комбинацию синего и оранжевого цветов.Дополнительная палитра создает возбуждающий эффект, демонстрируя 10 поз тела, которые создают выигрышную презентацию.
34. Тед говорит, что учит публичным выступлениям
Источник изображения
В этой увлекательной инфографике от SNI читатели получают не только восемь советов по публичным выступлениям, но и целые онлайн-лекции на эту тему от всемирно известного TED. Каждый доклад визуально описывается простыми значками и текстовыми полями разного цвета.
35.Что можно и нельзя публичных выступлений
Источник изображения
PresentationDeck создал понятную инфографику с подробным описанием того, что делать и чего не делать при проведении публичных презентаций. Этот список советов проиллюстрирован простой графикой, доставляющей немедленное сообщение.
Этот список советов проиллюстрирован простой графикой, доставляющей немедленное сообщение.
36. 7 разговорных привычек, чтобы звучать умнее
Источник изображения
WriteMyEssays также иллюстрирует стратегии эффективных презентаций с помощью инфографики, в которой перечислены разговорные навыки, которые помогут вам казаться умнее для своей аудитории.
Дизайнер умело использует значки для иллюстрации различных концепций и привлекает внимание к определенным моментам с помощью хорошо подобранных цветов.
Лучшие примеры инфографики об изменении климата
37. Как поговорить с климатическим скептиком
В нынешней атмосфере альтернативных фактов иногда единственный способ опровергнуть нелепый аргумент - это достоверные данные. Эта видеоинфографика от GOOD Worldwide иллюстрирует циклы потепления и похолодания на Земле за последние 400 тысячелетий.
38. Экономика перехода на зеленый цвет
Источник изображения
Visual.ly создал великолепную инфографику для Huffington Post, которая наглядно демонстрирует истинную стоимость возобновляемых источников энергии. Простые изображения используются для визуального объяснения используемых денежных показателей, а статистика выделяется крупным шрифтом.
39. Дебаты о глобальном потеплении
Источник изображения
Глобальное потепление - реальность или миф глобального масштаба? Используйте эту сумку повторно.com разработал красиво иллюстрированную инфографику, посвященную дискуссии. Информативное изображение разделено по вертикали для сравнения с обеих сторон различных аргументов по этому поводу. Красочная графика сопровождает каждый набор данных.
40. 1 001 Бурное будущее лето
Источник изображения
Не уверены, что глобальное потепление - реальная проблема? Креативная инфографика Climate Central может убедить вас в обратном.
Интерактивная карта предлагает читателям выделить любой из 1001 американского города, чтобы сравнить текущие средние летние температуры с условиями, прогнозируемыми на 2100 год, если текущие тенденции выбросов сохранятся.Результаты просто поразительны.
Здесь вы можете зайти и поработать с инфографикой самостоятельно.
41. Четыре инфографики о здоровье климата
Источник изображения
Climate Nexus и Американская ассоциация общественного здравоохранения разработали серию инфографики, чтобы проиллюстрировать связь между изменением климата и болезнями.
Несмотря на разный цвет, каждая инфографика в серии использует единый формат и структуру, чтобы сформировать единое сообщение.Затем четыре инфографики объединяются в один тщательно продуманный дизайн.
42. Источники энергии будущего
Источник изображения
В другой хорошо продуманной инфографике от Futurism перечислены альтернативные источники энергии будущего, а также прогресс в их реализации. Вся презентация прекрасно иллюстрирована вызывающими воспоминания изображениями, представляющими каждый тип.
Вся презентация прекрасно иллюстрирована вызывающими воспоминания изображениями, представляющими каждый тип.
Лучшие примеры инфографики по кулинарии
43.Сочетания вина и сыра
Источник изображения
Инфографика
является идеальным справочником как для опытных, так и для начинающих поваров. Изображения позволяют быстрее и проще ориентироваться при создании кулинарного шедевра. Путеводитель по винам и сырам представляет собой понятный справочник как для ценителей, так и для начинающих энтузиастов.
44. Знай свои ножи
Источник изображения
Правильный нож - незаменимый инструмент для поваров любого уровня подготовки.Компания Nisbets Catering Equipment Supplies поделилась этой полезной инфографикой, которая графически иллюстрирует каждый из 11 распространенных кухонных ножей, а также описывает его особенности и использование.
45. Это для того
Источник изображения
eReplacementParts. com разработал свое руководство по кулинарии и заменителям выпечки в виде простой таблицы с изображениями, представляющими различные кулинарные ингредиенты. Полученная инфографика представляет собой удобное справочное руководство, которое можно использовать как на кухне, так и за ее пределами.
com разработал свое руководство по кулинарии и заменителям выпечки в виде простой таблицы с изображениями, представляющими различные кулинарные ингредиенты. Полученная инфографика представляет собой удобное справочное руководство, которое можно использовать как на кухне, так и за ее пределами.
46. Шпаргалка по кухне
Источник изображения
Everest разработал инфографику, которая может служить универсальным справочником для поваров разного уровня подготовки. В конструкции предусмотрены диаграммы для правильной температуры духовки, преобразование измерений и даже диаграмма разделки говядины, свинины и баранины.
47. Руководство по созданию 36 кухонь мира
Источник изображения
Кому нужна полка, полная поваренных книг, когда сотрудники Kit Stone разработали чрезвычайно информативную инфографику, которая визуально представляет основные ингредиенты для 36 кухонь мира, включая французскую, марокканскую и даже пакистанскую.
48. Основное руководство по кулинарному маслу
Источник изображения
При таком большом количестве видов растительного масла в современных шкафах поварам может быть сложно понять, чем каждый из них отличается от других. Эта инфографика от SheKnows наглядно иллюстрирует различные типы масла и перечисляет их кулинарные качества.
Лучшие примеры инфографики о здоровье
49. Как оставаться в форме, когда ты занят
Источник изображения
Precision Nutrition представляет серию советов по фитнесу в красочной и информативной инфографике.Анатомический рисунок иллюстрирует различные части тела, которым помогает 10-минутный распорядок, и каждое упражнение проиллюстрировано для понимания читателями.
50. Ломая плохие привычки в еде
Источник изображения
Команда Consolidated Foodservice проиллюстрировала скрытые опасности таких привычек, как пропуск завтрака или ночного перекуса, а также способы их преодоления с помощью этой привлекательной инфографики. Каждая из точек 10 проиллюстрирована рисунком в стиле плоского дизайна и хорошо подобранными цветовыми схемами.
Каждая из точек 10 проиллюстрирована рисунком в стиле плоского дизайна и хорошо подобранными цветовыми схемами.
51. Как загрязнение воздуха влияет на ваше здоровье
Источник изображения
Используя данные, собранные Королевским колледжем врачей, The Guardian создала интерактивную инфографику, подчеркивающую негативное воздействие загрязнения воздуха на здоровье. Читатели могут щелкнуть одну из двух вкладок, чтобы просмотреть различные анимированные презентации и подробные описания их.
52. Сила растений
Источник изображения
Serenata Flowers разработала инфографику, чтобы представить свои «8 вещей, на которые вы не подозревали, могут ли ваши растения», красиво иллюстрированное справочное руководство с изображениями различных растений и цветов.Каждый вид выделен чередующимися цветами и информацией о его пользе для здоровья.
53. Побочные эффекты лишения сна
Источник изображения
Эта смелая инфографика, созданная Sure Payroll, освещает множество фактов и статистических данных, подтверждающих важность сна. Основные значки и штриховка используются для визуального описания размеров групп, а крупная типографика используется для выделения фигур.
Основные значки и штриховка используются для визуального описания размеров групп, а крупная типографика используется для выделения фигур.
54. Спи или умри
Источник изображения
В этой инфографике от YourLocalSecurity используются яркие изображения, чтобы проиллюстрировать влияние бессонницы на мозг.На диаграммах более подробно показано, как недостаток сна влияет на различные жизненные функции и что вы можете сделать, чтобы установить естественные циркадные ритмы.
Лучшие примеры инфографики по экономике
55. Спрос и предложение
Источник изображения
Федеральный резервный банк Атланты создал эту образовательную инфографику, чтобы объяснить, как рынки определяют цены через спрос и предложение.
Различные оттенки синего разделяют дизайн по вертикали, а изображения на каждой стороне делают трудные для понимания концепции более привлекательными для широкой аудитории.
56.
 Жизнь во время Великой депрессии
Жизнь во время Великой депрессии
Источник изображения
Чтобы помочь сегодняшним студентам понять, что пережили американцы во время Великой депрессии, The Money Project разработала инфографику, полную реальных фотографий того периода, а также ряд диаграмм, отражающих экономические условия.
Серая цветовая схема инфографики помогает передать мрачную картину того периода.
57. Психология бедности
Источник изображения
Эта подробная инфографика наглядно отображает различные психологические последствия бедности для отдельных людей и общества.
Множественные статистические данные проиллюстрированы разнообразной графикой и другими визуальными представлениями, а важные цифры привлекаются изменениями в размере и цвете.
58. Почему цены на нефть колеблются
Источник изображения
Почему цены на нефть так сильно колеблются? На общий вопрос нет простого ответа. "Джонс Ойл" проиллюстрировала предмет с помощью подробной инфографики, которая каким-то образом имеет смысл из сложной сети элементов.
59. Повесть о двух коровах
Источник изображения
Visual.ly разработал инфографику, иллюстрирующую анекдот 70-летней давности. Но это не была легкомысленная шутка или юмористическая загадка.
В инфографике коровы используются для объяснения различий между различными формами правления, включая коммунизм, фашизм и капитализм. Благодаря красочным и увлекательным изображениям, визуализация вдохнула новую жизнь в старую сказку.
60. История денег
Источник изображения
Люди использовали различные валюты на протяжении всей истории, от первых дней бартера до современной биткойн-революции.Инфографика Mint.com красочно иллюстрирует долгую историю с графиками, изображениями и статистикой.
Лучшие примеры инфографики по истории
61. Взгляд на время
Источник изображения
Хотите вовремя взглянуть на вещи по-новому? Эта инфографика отлично справляется с помещением последних 24 часов в более широкий контекст прошлого года, прошлого века, последних тысячелетий и, наконец, всей истории Вселенной.
Используя большое количество белого пространства с контрастными цветовыми акцентами, он передает смысл красиво и эффектно.
62. Запрет по номерам
Источник изображения
Что действительно знают современные студенты-историки об эре сухого закона? Эта инфографика разбивает тему на историческую шкалу времени, а также на множество визуальных статистических представлений.
63. История общения
Источник изображения
Еще одна обширная историческая тема проиллюстрирована временной шкалой в этой инфографике от Thinking Phones.Проиллюстрированная временная шкала меняет цвет при перемещении через разные эпохи, а моменты времени выделяются датами и событиями.
64. История инфографики
Источник изображения
Читатели любят инфографику об инфографике, и этот ультраинформативный дизайн от Easel.ly иллюстрирует тысячелетнюю историю. Дизайн не только иллюстрирует его временную шкалу, но и его структура привлекает внимание читателей от начала до конца, сверху вниз.
65.История Daft Punk
Источник изображения
История не ограничивается рассказами о прошлых правительствах и обществах. У каждого предмета есть происхождение и эволюция, которые почти всегда хорошо иллюстрированы какой-то временной шкалой, такой как эта история безумной панк-музыки.
66. Картирование величайших империй в истории
Источник изображения
Just the Flight исследовал величайшие империи в истории человечества с помощью этой уникальной инфографики, в которой временная шкала сочетается с картами мира и значками для представления фигур.Инфографика не только выделяет исторических людей и события, но и описывает, как цикличность этих меняющихся империй может преподать урок современности.
Лучшие примеры инфографики по маркетингу
67. 2017 Цифровые тенденции
Источник изображения
Находятся ли бренды и клиенты на одной странице, когда речь идет о цифровых тенденциях? Code Computerlove исследует вопрос с помощью яркой инфографики. Дизайн выделяет статистику и другие факты с красочными диаграммами и изображениями.
69. Современные принципы маркетинга
Источник изображения
Компания
Olive and Company разработала эту инфографику, полную данных, чтобы наглядно объяснить восемь столпов современного маркетинга. Жирные и обведенные цифры отображают различные статистические данные, а каждая концепция отмечена красочными полями.
70 2017: Год видеомаркетинга
Источник изображения
Компания
HighQ создала инфографику, чтобы проиллюстрировать, почему 2017 год будет годом видеомаркетинга.Читателей привлекает этот дизайн благодаря широкому использованию статистических данных, подчеркнутых крупным шрифтом и привлекательной цветовой гамме.
71. Полное руководство по SEO-дружественным URL
Источник изображения
Backlinko и Ignite Visibility объединились, чтобы составить советы по созданию URL-адресов с более высоким рейтингом. Общая мудрость и советы отображаются в красочной инфографике, которая иллюстрирует различные стратегии с помощью имитационных снимков экрана.
72.Тенденции в социальных сетях, 2017 г.
Источник изображения
Компания
Sprout Social создала инфографику, в которой освещает самые важные тенденции года в маркетинге в социальных сетях. В дизайне использованы подчеркнутые фигуры и простые изображения, чтобы заинтересовать читателей, а также дать множество полезных советов.
73. Тенденции в области SEO, на которые следует обратить внимание в 2017 году
Через Pinterest
От возросшего значения разметки схемы до более длинных фрагментов, возможные изменения в ландшафте SEO прогнозируются в инфографике «Тенденции SEO, на которые следует обратить внимание в 2017 году."Каждый раздел выделен разным цветом, а простые диаграммы и диаграммы используются для иллюстрации наиболее важных элементов.
Лучшие примеры инфографики по науке
74. Самые странные планеты Вселенной
Источник изображения
Яркая инфографика
Futurism описывает 40 самых странных планет Вселенной, включая Землю и Марс, с информацией от НАСА и серией красочных изображений.
75.Планеты Рока
Источник изображения
Что произойдет с Землей, когда наше Солнце окончательно исчезнет? Другая потрясающая инфографика, разработанная футуризмом, исследует этот вопрос, иллюстрируя необычные внеземные миры и мертвые или умирающие звезды, вокруг которых они вращаются.
76. Физика вопросы, ставящие в тупик ученых
Источник изображения
Эта инфографика раскрывает некоторые из величайших загадок Вселенной с помощью ярких изображений.Футуризм изображает сложные научные концепции, такие как Большой взрыв, темная материя и континуум пространства и времени.
77. Так ты хочешь жить вечно?
Источник изображения
Еще одна красиво оформленная монохромная инфографика из футуризма описывает, как современная биотехнология может дать людям бессмертие. Семь технологических возможностей проиллюстрированы полной схемой человеческого скелета.
78. Как образовался атом
Источник изображения
Когда дело доходит до создания мощной научной инфографики, футуризм лидирует.«Краткая история теории атома» - это иллюстрированная хронология событий, которые привели к пониманию квантовой механики.
Лучшие примеры инфографики о производительности
79. 15 способов победить промедление
Через предпринимателя
Узнайте, как избавиться от прокрастинации и повысить продуктивность с помощью этого яркого дизайна от Essay Expert. Каждый из 15 советов ярко иллюстрирован комической графикой, а дополнительная цветовая схема заставляет дизайн переходить со страницы.
80. Как использовать перерывы, чтобы быть более продуктивным
Источник изображения
Quid Corner знает, что создание правильного баланса между производительностью и перерывами имеет решающее значение для сохранения активности и хорошего отдыха в течение рабочего дня. Чтобы проиллюстрировать эту концепцию, он разработал эту инфографику о том, как достичь этого баланса с оптимальной продолжительностью и частотой перерывов для различных видов деятельности, чтобы вы были обновлены и сосредоточены.
81. Ритуалы успешного предпринимателя
Через предпринимателя
Как начинают день самые успешные люди в мире? В этой инфографике от Sleep Matters используются полезные советы, яркие цвета и вырезки из фотографий, чтобы проиллюстрировать, как миллионеры и миллиардеры остаются в курсе событий, правильно начиная свой день.
82. Как мы работаем безумно
Источник изображения
Современные рабочие привычки неустойчивы. Автор и издатель бестселлеров Майкл Хаятт исследует борьбу за производительность в нашем быстро меняющемся мире с помощью инфографики с графиками, статистикой и информативными изображениями.
Лучшие примеры инфографики для разработчиков
83. Необходимые инструменты для веб-разработчиков
Источник изображения
В этой красочной инфографике
Placester подробно рассказывается, как создавать красивые веб-сайты, оптимизированные для лучшего интернет-маркетинга и поиска.В дизайне используются изображения, поэтому для передачи сообщения необходим небольшой информативный текст.
84. Как стать веб-разработчиком
Источник изображения
Любой человек может стать веб-разработчиком, независимо от его жизненного уровня. Эта инфографика показывает, как даже пожилые техники могут получить работу своей мечты с яркой статистикой и визуальным дизайном на основе кода.
85. Разработчики в мире
Источник изображения
Эта инфографика Vision Mobile наглядно объясняет демографические характеристики индустрии веб-разработки, состоящей всего из 100 участников.Для каждой категории 100 значков отображают общую группу, а цвет разделяет пол, национальность, языковую специализацию и другие характеристики рынка.
86. Жизнь разработчика
Источник изображения
Технологии веб-разработки постоянно развиваются, поэтому это такая интересная отрасль. Эта инфографика от Zeolearn иллюстрирует тенденции, которые держат веб-разработчиков в напряжении.
87. Разъяснения по разработке программного обеспечения
Источник изображения
Toggl снова радует свою аудиторию причудливым и юмористическим объяснением разработки программного обеспечения с использованием автомобилей.Благодаря уникальному графическому стилю и ссылкам, которые могут быть знакомы только разработчикам программного обеспечения, этот визуальный элемент представляет собой единственное в своем роде нечто среднее между инфографикой и комической иллюстрацией.
Лучшие практические примеры инфографики
88. Как мыслить визуально
Источник изображения
Инфографика
предоставляет мощные практические инструкции для учащихся, обучающихся визуально. В этой инфографике от информационного дизайнера Анны Виталь различные визуальные аналогии прекрасно проиллюстрированы схемами, диаграммами и картами.
89. Как работать с трудными сотрудниками
Источник изображения
В этой юмористической инфографике
Towergate подробно рассказывает о том, как справляться с различными типами трудных сотрудников. Характеризуются комичные ситуации с проблемными сотрудниками с помощью информативных значков, обозначающих признаки, причины и решения.
90. Как принимать трудные решения
Источник изображения
Команда On Stride Financial знает, что принятие решений иногда бывает трудным.Вот почему он создал эту занимательную инфографику о том, как принимать самые сложные решения в жизни, от того, какую одежду надеть в любой день, до какой карьеры следовать.
Эффективный дизайн включает яркие изображения, иллюстрирующие полезные советы, а также удивительную статистику.
91. Как ухаживать за каждой тканью
Источник изображения
В этом справочнике визуально представлены различные типы тканей и подробно описан правильный уход за каждым из них.Это универсальная инфографика по всем вопросам ухода за тканями.
92. Как стать опытным пользователем Google
Источник изображения
Знаете ли вы скрытые советы и рекомендации, которые могут улучшить работу с Google? В этой яркой инфографике Who Is Hosting This предлагает советы и подсказки, как получить максимальную отдачу от каждого поиска.
Лучшие примеры инфографики об инфографике
93. Самая популярная инфографика
Источник изображения
Используя Buzzsumo, Siege Media проанализировала 1000 самых распространенных инфографик 2015 года, чтобы определить, какие качества у них есть общего.Полученная инфографика наглядно объясняет, как контент-маркетологи могут создавать контент, которым можно поделиться.
94. Инфографика об инфографике
Источник изображения
Команда OneSpot создала инфографику, которая показывает, какие элементы составляют хорошую инфографику. Статистика и определения отображаются с информативными значками, а полезные советы перечислены в массиве цветов.
95. Почему ваш мозг жаждет инфографики
Источник изображения
Компания
NeoMam Studios создала эту инфографику, чтобы проиллюстрировать свой основанный на данных подход к объяснению того, почему люди жаждут инфографики.Статистика из различных научных источников прекрасно отображается в оттенках красного и синего и иллюстрирована информативными изображениями.
96. Большой большой список инфографики
Источник изображения
Инфографика стала популярной среди маркетологов и журналистов, но лишь немногие из них можно назвать действительно эффективными. Infobrandz и Feldman Creative разработали эту великолепную инфографику, чтобы проиллюстрировать концепции и темы, которые объединяет величайшая инфографика.
97. 10 общих черт вирусной инфографики
Источник изображения
Захватывающая инфографика
Visme иллюстрирует науку, лежащую в основе вирусной инфографики, согласно исследованию наиболее распространенных визуальных элементов во всех социальных сетях. Дизайн красочно иллюстрирует 10 черт, которые объединяет вся вирусная инфографика.
Лучшие примеры инфографики о путешествиях
98. Окна Нью-Йорка
Источник изображения
Проект графического дизайнера Хосе Гизара «Окна Нью-Йорка» - это прекрасно иллюстрированное произведение, представляющее различные архитектурные стили окон в Большом Яблоке.
Этот проект, увиденный глазами человека, который самопровозглашает "одержимость" окнами и пожарными лестницами Нью-Йорка, привлекает внимание зрителей благодаря умелому использованию белого пространства и привлекательных цветовых палитр для визуального выделения каждой части.
99. 10 незаконных действий, которые вы можете делать за границей
Источник изображения
Знаете ли вы, что в Индии можно официально жениться на собаке? Или что в Испании можно гулять полностью обнаженным - в любом общественном месте?
Это лишь некоторые из странных вещей, которые могут сойти с рук, если вы находитесь в правильной стране, которые с юмором резюмированы в этой занимательной инфографике от Citybase Apartments.
100. Какая страна вам подходит?
Источник изображения
Вы когда-нибудь задумывались, родились ли вы не в той стране? Эта забавная блок-схема может подтвердить или опровергнуть ваши подозрения на основе ваших ответов для каждого из узлов диаграммы.
Если вы предпочитаете стильно опоздать на вечеринку, вы можете чувствовать себя как дома с аргентинцами. Или, если вам нравится оставлять солидные чаевые, вы можете просто соответствовать местным жителям Южной Африки.
101. Страны и их кухни
Источник изображения
Некоторые из наиболее широко распространенных в наши дни инфографики предназначены не только для объяснения сложных предметов или визуализации достоверных данных.
Иногда они создаются для чистого развлечения, как эта инфографика от Sous Vide Tools, которая дает читателям визуальный тур по миру через 20 вкусных уличных блюд.
Готовы создать свою первую инфографику?
Вы должны быть почти готовы к работе, увидев этот 101 пример инфографики. Вы можете легко начать работу с создателем инфографики Visme. Выберите шаблон, который соответствует вашему видению готового продукта, и начните настраивать его, используя вашу информацию и брендинг.
Часто задаваемые вопросы (FAQ)
Есть еще несколько вопросов о дизайне инфографики? Не волнуйтесь! У нас есть ответы.
1 кв. Что должна включать инфографика?
Хорошая инфографика должна включать броский заголовок, информацию о вашем теле и нижнем колонтитуле, вместе с вашими источниками и логотипом. То, что находится внутри вашего инфографического тела, зависит от типа инфографики, которую вы пытаетесь создать, но может быть чем угодно, от диаграмм и виджетов данных до блок-схемы с пошаговой информацией.
Различные типы инфографики варьируются от инфографики сравнения и информационной инфографики до инфографики обработки, инфографики временной шкалы и многого другого.
2 кв. Где сделать инфографику?
Вы можете легко создать инфографику в Интернете с помощью такого инструмента, как Visme, одного из наших шаблонов и нашего простого в использовании редактора инфографики.
3 кв. Какое программное обеспечение для инфографики самое лучшее?
Доступно множество программ для инфографики, таких как Canva, Venngage, Piktochart и Infogram, но лучшим программным обеспечением для инфографики является Visme.Вы можете создать бесплатную учетную запись за считанные секунды и начать проектировать уже сегодня.
4 кв. Что является самой важной частью инфографики?
Самой важной частью инфографики будет ваше тело. Здесь вы вставляете свою информацию в наглядном, удобоваримом формате. Однако добавление источников внизу - еще одна важная часть вашей инфографики, которая помогает обеспечить доверие.
Q5. Как пользоваться инфографикой?
Инфографика
имеет множество применений, от использования в маркетинге до обмена данными отчетов, визуализации сложной информации и многого другого.
Q6. Как сделать бесплатную инфографику?
С Visme можно делать бесплатную инфографику. Выберите один из наших бесплатных шаблонов инфографики и получите доступ к сотням тысяч элементов дизайна в редакторе, которые помогут настроить свой дизайн перед загрузкой или публикацией в Интернете.
Q7. Что делает инфографику плохой?
Трудно сделать плохую инфографику, но есть несколько ошибок, на которые следует обратить внимание: использование трудночитаемых шрифтов, выбор несовпадающей цветовой схемы или использование диаграммы, которая не имеет смысла для ваших данных.
Q8. Какой длины должна быть инфографика?
Длина инфографики зависит от двух вещей - количества имеющихся у вас данных и места, где вы планируете распространять инфографику. Когда вы думаете о своей стратегии обмена, необходимо помнить о размерах инфографики, поскольку некоторые социальные платформы предпочитают квадратную графику, а другие - горизонтальную.
Что такое визуальный дизайн? | Фонд дизайна взаимодействия (IxDF)
Визуальный дизайн - это создание и согласование общей эстетики продукта.Чтобы создать эстетичный стиль веб-сайта или приложения, мы работаем с основными элементами визуального дизайна, упорядочивая их в соответствии с принципами дизайна. Эти элементы и принципы вместе образуют строительные блоки визуального дизайна, и четкое их понимание имеет решающее значение при создании визуального дизайна любого продукта.
Здесь мы познакомим вас с элементами визуального дизайна: линия, форма, негатив / пустое пространство, объем, значение, цвет и текстура. Хотя тщательное изучение каждого элемента обычно не требуется в вашей повседневной работе в качестве дизайнера, принципы дизайна - как разместить элементы вместе для оптимального построения страниц и экранов приложений - играют решающую роль в вашей роли.Изучение того, как достичь единства, гештальта, иерархии, баланса, контраста, масштаба, доминирования и сходства, будет вознаграждать вас снова и снова. Здесь мы также покажем вам, как вам следует подумать о размещении этих незаменимых визуальных элементов, чтобы добиться максимального эффекта. Итак, приступим.
Элементы визуального дизайна
Любой продукт - от программных продуктов, таких как веб-сайты и приложения, до аппаратных продуктов, таких как тостеры и фены, - можно разбить на фундаментальные элементы визуального дизайна, как описано Аланом Хашимото, доцентом графического дизайна и компьютерное искусство в Университете штата Юта, а также Майк Клейтон, директор и доцент кафедры компьютерной графики в Университете воплощенного слова, в их книге Основы визуального дизайна: цифровой подход .Эти элементы являются основными инструментами, которые мы, визуальные дизайнеры, используем в нашей повседневной работе, и их базовое понимание, безусловно, является необходимым условием для работы.
Линия
Линии - это штрихи, соединяющие две точки, и самый основной элемент визуального дизайна. Мы можем использовать их для создания форм, а когда мы их повторяем, мы можем формировать узоры, создающие текстуры.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Линия соединяет две точки и является самым простым элементом дизайна. Иначе говоря, в мире дизайна вы не сможете разобрать что-либо ниже одномерного объекта. (В науке можно, но это уже другая история.)
Несмотря на простоту, линии могут обладать большим разнообразием свойств, которые позволяют нам передавать множество выражений. Например, линии могут быть толстыми или тонкими, прямыми или изогнутыми, иметь одинаковую ширину или сужаться, быть геометрическими (т.д., выглядят так, как будто они нарисованы линейкой или циркулем) или органическими (т.е. выглядят так, как будто они нарисованы от руки).
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Линии просты, но могут передавать разные эмоции, используя разные свойства.
Линия также может подразумеваться: то есть предлагал , образуя невидимую связь между другими элементами.Например, в логотипе Interaction Design Foundation слова «Interaction Design Foundation» вокруг дерева соединяются, образуя предполагаемую полукруглую линию.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Слова «Interaction Design Foundation» образуют подразумеваемую полукруглую линию в нашем логотипе.
Форма
Фигуры - это автономные области, обычно образованные линиями (хотя они также могут быть сформированы с использованием другого цвета, значения или текстуры).У фигуры есть два измерения: длина и ширина.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Мы можем формировать фигуры, используя линии (как указано выше) или используя различия в цвете, текстуре или значении.
Мы склонны определять объекты по их основным формам и при ближайшем рассмотрении сосредотачиваемся только на деталях (таких как линии, значения, цвета и текстуры).По этой причине формы являются важнейшими элементами, которые мы, дизайнеры, используем для быстрого и эффективного общения.
Негатив / пустое пространство
Негативное пространство (также известное как белое пространство) - это пустая область вокруг (положительной) фигуры. Связь между формой и пространством называется фигура / фон , где форма - это фигура, а область вокруг формы - это земля. Мы должны знать, что, проектируя позитивные формы, мы одновременно проектируем и негативные пространства.Негативное пространство так же важно, как и сама позитивная форма - потому что оно помогает определить границы позитивного пространства и привносит баланс в композицию.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Отрицательное пространство, также называемое белым пространством, - это пустая область вокруг положительной формы. Вы можете увидеть это как синий шар на фоне голубого прямоугольника - или это будет голубой прямоугольник с дырой в нем?
В некоторых дизайнах используется негативное пространство для создания интересных визуальных эффектов.Например, знаменитый логотип Всемирного фонда дикой природы (WWF) использует путаницу между положительной формой и отрицательным пространством для создания образа панды.
Автор / правообладатель: Всемирный фонд дикой природы (WWF). Условия авторских прав и лицензия: Добросовестное использование
Логотип WWF не выделяет явно всю панду: в нем искусно используется отрицательное (белое) пространство вокруг черных фигур, чтобы обозначить остальную часть панды.
Объем
Объем применяется к трехмерным визуальным элементам, имеющим длину, ширину и глубину.Мы редко используем объем в визуальном дизайне, потому что большинство цифровых продуктов в конечном итоге просматривается на 2D-экране, хотя некоторые приложения и веб-сайты действительно используют 3D-модели и графику. (Однако технически 3D-изображения, просматриваемые на 2D-экране, остаются 2D-изображениями.)
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Объем имеет 3 измерения: длину, ширину и глубину. Это изображение представляет собой имитацию объема в 2D-графике.
Значение
Значение просто описывает свет и тьму.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Соотношение яркости и темноты: значение описывает светлый и темный свет.
Дизайн с высоким контрастом значений (т. Е. Тот, который использует светлые и темные значения) создает ощущение ясности , в то время как дизайн с аналогичными значениями создает ощущение тонкости .Мы также можем использовать значение для имитации объема в 2D, например, используя более светлые значения, когда свет падает на объект, и более темные значения для теней.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Различия в значениях создают четкий дизайн, в то время как дизайны, использующие аналогичные значения, обычно выглядят тонкими.
Цвет
Цвет - это элемент света.Теория цвета - это отрасль дизайна, ориентированная на смешивание и использование разных цветов в дизайне и искусстве. В теории цвета существует важное различие между цветами, которые смешиваются субтрактивно, и цветами, которые смешиваются аддитивно.
В краске цвета смешиваются субтрактивно , потому что пигменты в красках поглощают свет. Когда разные пигменты смешиваются вместе, смесь поглощает более широкий спектр света, что приводит к более темному цвету. Вычитающее сочетание голубого, пурпурного и желтого цветов приведет к получению черного цвета.Вычитающее сочетание цветов в краске и печати дает цветовую систему CMYK (т. Е. C yan, M agenta, Y ellow и blac K ).
В цифровом дизайне, когда продукт отображается на экране, цвета смешиваются аддитивно , поскольку экран излучает свет, и цвета соответственно складываются друг с другом. Когда разные цвета смешиваются на экране, смесь излучает более широкий диапазон света, что приводит к более светлому цвету. Аддитивная смесь красного, синего и зеленого цветов на экранах дает белый свет.Аддитивное сочетание цветов на цифровых экранах дает цветовую систему RGB (т. Е. R ed, G reen, B lue).
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Вычитающее сочетание цветов в краске и печати дает цветовую систему CMYK. Аддитивное сочетание цветов на цифровых экранах дает цветовую систему RGB.
Мы используем цвета в визуальном дизайне, чтобы передать эмоции и добавить разнообразия и интереса в наш дизайн, выделить отдельные области страницы и выделить нашу работу среди конкурентов.
Текстура
Текстура - это качество поверхности объекта.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Текстура может быть создана с помощью повторяющегося рисунка линий или с использованием мозаичных изображений текстур. Выше диагональные линии добавляют эффект «захвата» к «гладкому» прямоугольнику.
Как дизайнер, вы можете работать с двумя типами текстур: тактильными текстурами, текстурами, где вы можете почувствовать текстуру, и подразумеваемыми текстурами, текстурами, где вы можете только видеть - i.е., не чувствуешь - фактура. Большинство визуальных дизайнеров будут работать с подразумеваемыми текстурами, поскольку экраны (по крайней мере, в той мере, в какой они были продвинуты к середине 2010-х годов) не могут создавать тактильные текстуры.
Дизайн значков приложений в iOS 6 и более ранних версиях имитирует глянцевую текстуру стекла, побуждая пользователей нажимать на них. Позже Apple (in) классно представила текстуру льняной ткани для большей части своего пользовательского интерфейса. С ростом популярности плоского дизайна (минималистский стиль с чистыми пространствами и двумерными плоскими иллюстрациями) использование текстур в визуальном дизайне значительно уменьшится к середине 2010-х годов - хотя они могут по-прежнему быть очень полезными.
Автор / правообладатель: Неизвестен. Условия авторских прав и лицензия: Добросовестное использование
Значки приложений iOS 1-6 имеют глянцевую текстуру, поэтому они выглядят как настоящие кнопки.
Автор / правообладатель: Неизвестен. Условия авторских прав и лицензия: Добросовестное использование
Примерно в 2011 году Apple представила широкое использование льняной текстуры (которая впервые появилась на iOS) во всех своих операционных системах.
Принципы дизайна
Элементы визуального дизайна - линия, форма, негативное / пустое пространство, объем, значение, цвет и текстура - описывают строительных блоков эстетики продукта. С другой стороны, принципы дизайна говорят нам, как эти элементы могут и должны сочетаться друг с другом для достижения наилучших результатов. Многие из приведенных ниже принципов тесно связаны и дополняют друг друга.
Насколько важны принципы дизайна для работы визуального дизайнера? Партнер и главный специалист по исследованиям и разработкам в Институте прикладных управленческих наук Уильям Лидвелл в своей знаменательной и широко известной книге Универсальные принципы дизайна объясняет:
«Лучшие дизайнеры иногда пренебрегают принципами дизайна.Однако, когда они так поступают, обычно за это нарушение достигается некоторая компенсационная заслуга. Если вы не уверены, что поступите так же, лучше всего придерживаться принципов ». - Уильям Лидвелл
Unity
Unity создает ощущение гармонии между всеми элементами на странице. Страница с элементами, которые визуально или концептуально расположены вместе, скорее всего, создаст ощущение единства.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation.Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Отсутствие единства в дизайне может вызвать чувство беспокойства и хаоса. Наши глаза управляют нашими суждениями.
Когда мы разрабатываем веб-сайты, мы можем использовать сетку для достижения чувства единства, поскольку элементы, организованные в сетку, будут следовать упорядоченному расположению. Однако нам нужно ввести в нашу работу некоторую разновидность , чтобы найти баланс между скучным и хаотичным дизайном.
Гештальт
Гештальт относится к нашей тенденции воспринимать сумму всех частей в противоположность отдельным элементам. Человеческий глаз и мозг воспринимают единую форму иначе, чем отдельные части таких форм. В частности, мы склонны сначала воспринимать общую форму объекта, прежде чем воспринимать детали (линии, текстуры и т. Д.) Объекта.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation.Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Гештальт - это причина того, что мы можем видеть квадрат, круг и треугольник, даже если линии не полные. Сначала мы видим целое, образованное пунктирными линиями, прежде чем воспринимать отдельные пунктирные линии на каждом из изображений.
Логотип WWF, показанный ранее, является примером использования принципа гештальта для создания интересных дизайнов. Размещая части панды рядом друг с другом и стратегически, дизайн использует нашу тенденцию рассматривать изображение целиком, а не его части, тем самым создавая иллюзию панды.
Гештальт важен, например, для выделения отдельных разделов веб-сайта путем увеличения белого пространства между ними. Как дизайнеры, мы должны убедиться, что части веб-сайта, которые мы группируем вместе, используя принципы гештальта, то есть если они расположены близко друг к другу, имеют одинаковую форму и / или одинаковый размер, действительно концептуально сгруппированы вместе. «Случайное» группирование элементов, которые концептуально не похожи, приведет к путанице пользователей.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation.Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Дизайны с четкими разделами легче обрабатывать и сканировать, чем дизайны без четких различий между разделами, особенно если разделы концептуально отличаются.
Иерархия
Иерархия показывает различий в важности элементов в дизайне. Цвет и размер - это наиболее распространенные способы создания иерархии, например, путем выделения основной кнопки или использования более крупных шрифтов для заголовков.Элементы, которые отображаются вверху страницы или приложения, также обычно рассматриваются как имеющие более высокую иерархию, чем те, которые отображаются ниже.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Размер и стиль шрифта - один из способов установления иерархии.
Баланс
Баланс - это принцип, определяющий, как мы равномерно распределяем элементы дизайна .Сбалансированный дизайн обычно кажется спокойным, стабильным и естественным, в то время как несбалансированный дизайн заставляет нас чувствовать себя неловко.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Сбалансированные конструкции кажутся стабильными, а несбалансированные - неустойчивыми и неестественными.
Баланса можно достичь за счет симметрии в дизайне (например, наличия веб-страницы с централизованным текстом и изображениями).Однако вы также можете достичь баланса без симметрии - что неудивительно, это называется асимметричным балансом. Мы достигаем асимметричного баланса, когда размещаем элементы разного размера так, чтобы они были единым целым. Мы можем представить центральную точку дизайна и распределить элементы таким образом, чтобы создать баланс.
Контраст
Мы используем контраст, чтобы выделить элемент , манипулируя различиями в цвете, значении, размере и других факторах.Например, как дизайнеры (будь то дизайн логотипа, дизайн пользовательского интерфейса и т. Д.), Мы часто используем красный цвет, чтобы выделить определенные элементы. В iOS красный цвет часто появляется в действии «Удалить», чтобы обозначить, что (часто) необратимое действие вот-вот произойдет. С другой стороны, зеленый цвет часто используется нами (по крайней мере, в западном дизайне) в таких позитивных действиях, как «Пойти» и «Принять», тем самым подчеркивая, что мы не можем игнорировать культурное значение цветов при проектировании для контраста. Если вы разрабатываете для клиента из далекой страны, узнайте о своей работе и измените ее, чтобы она соответствовала культурным соображениям.Например, спросите себя: «Их красное везет или злится?» или «Их черный бизнес по-деловому или на похоронах?»
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Красный, цвет с высокой контрастностью, широко используется в iOS для функции «Удалить».
Масштаб
Масштаб описывает относительных размеров элементов в дизайне.Используя масштаб, чтобы сделать элемент больше, чем другие, появляющиеся вместе с ним, вы можете выделить этого элемента. Таким образом можно не только выделить элемент - вы также можете использовать масштаб, чтобы создать ощущение глубины (поскольку более близкие объекты кажутся больше человеческому глазу). Увеличенные масштабы изображений также добавляют им определенный уровень интереса и драматизма.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation. Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Масштаб можно использовать для создания иерархии и выделения определенных элементов в дизайне.
Доминирование
Доминирование создает фокус на одиночном элементе . Для этого мы можем использовать цвет, форму, контраст, масштаб и / или позиционирование. Например, у большинства веб-сайтов есть главный образ «героя», который использует доминирование, чтобы привлечь пользователей, естественным образом привлекая их к себе.
Автор / правообладатель: Teo Yu Siang and Interaction Design Foundation.Условия авторских прав и лицензия: CC BY-NC-SA 3.0
Доминирование может быть установлено с помощью расположения, формы и цвета среди многих других факторов.
При работе с визуальным дизайном мы должны убедиться, что мы используем доминирование, сохраняя при этом единство и баланс веб-сайтов - в противном случае дизайн потенциально может дезориентировать пользователей.
Примеры для выделения элементов и принципов дизайна
Помня об элементах визуального дизайна и принципах дизайна, мы проанализируем несколько веб-сайтов, чтобы увидеть, , как они объединяются, и , почему дизайны работают.
Домашняя страница Google
Домашняя страница Google - одна из самых посещаемых веб-страниц в мире. Простота страницы отчасти объясняет, почему она так хорошо спроектирована, но есть и другие факторы, благодаря которым эта страница работает великолепно:
Автор / правообладатель: Google Inc., https://www.google.com/. Условия авторского права и лицензия: Добросовестное использование.
- Доминирование : Большой логотип Google и поле поиска придают ему доминирующее значение, делая его основным (и, по большей части, единственным) центром всей страницы.
- Контраст (и цвет) : в логотипе Google используются яркие (в основном основные) цвета, которые хорошо сочетаются, образуя визуально приятный логотип. Логотип также имеет достаточный контраст на белом фоне, что выделяет его на странице.
- Форма : в поле поиска используется прямоугольная форма, очерчивающая поле поиска, что делает его очень удобным.
- Минус-пространство : главная страница Google в основном состоит из отрицательного пространства, что делает окно поиска (основная функция страницы) центром внимания.Отрицательное пространство также хорошо подходит для страницы, поскольку оно действует как чистый лист бумаги, прежде чем пользователи вводят свои условия поиска.
- Баланс : страница почти вертикально симметрична, что создает ощущение баланса, на которое приятно смотреть.
Домашняя страница Quartz
Quartz - информационное агентство с глобальной аудиторией, ориентированное прежде всего на цифровые и мобильные устройства, созданное в 2012 году компанией Atlantic Media, которая также издает The Atlantic .У него жирная домашняя страница, которая помещает избранные новости в центр внимания. Вот как сочетаются принципы дизайна и элементы дизайна:
Автор / правообладатель: Quartz, http://qz.com/. Условия авторского права и лицензия: Добросовестное использование.
Легко восхищаться эффектом в целом, не глядя сквозь пальцы на гайки и болты - элементы, которые собраны вместе так хорошо и в соответствии с вековыми принципами, чтобы создать эффект «вау».
- Dominance : Основная новость сразу бросается в глаза, потому что ее большой жирный шрифт делает ее доминирующей на главной странице.
- Иерархия : Домашняя страница использует четкую иерархию для определения относительной важности различных элементов. Основной сюжет с самым большим текстом и жирным шрифтом имеет высшую иерархию. Следующие четыре истории, расположенные под основным сюжетом, имеют более мелкий шрифт, чтобы показать подчиненную иерархию под основным сюжетом.
- Масштаб, значение и цвет : На главной странице Quartz есть большая (во всю высоту страница) буква «Q», которая представляет собой маску изображения главного героя основного сюжета. Большая буква «Q» быстро определяет идентичность веб-сайта (поскольку «Q» означает «кварц») с помощью шкалы. Однако из-за относительной освещенности и серого цвета буквы «Q» она исчезает на заднем плане, тем самым привлекая общий фокус к заголовку основного сюжета.
- Отрицательное пространство : Большая часть домашней страницы - это отрицательное пространство, которое позволяет контенту просвечивать.При наведении курсора мыши на заголовок основного сюжета маска «Q» исчезает, заполняя отрицательное пространство показанным изображением. Это пример того, как уникальная игра отрицательного пространства может стимулировать интерес к дизайну веб-сайта.
- Unity : Quartz использует систему сеток на своем веб-сайте, чтобы создать ощущение единства. Например, четыре этажа имеют одинаковую ширину и равномерно расположены, что создает ощущение упорядоченности и структуры.
The Take Away
Элементы визуального дизайна составляют фундаментальные строительные блоки продукта.Хотя нам, как визуальным дизайнерам, на самом деле не нужно внимательно изучать каждый элемент в нашей повседневной работе, принципы дизайна - как разместить элементы вместе для оптимального построения страниц и экранов приложений - действительно играют решающую роль в том, что мы делаем. Изучение того, как достичь единства, гештальта, иерархии, баланса, контраста, масштаба, доминирования и сходства, будет чрезвычайно полезно при работе с визуальным дизайном.
Итак, используя ваши элементы, а именно:
- Линия
- Форма
- Негативное пространство
- Объем
- Значение
- Цвет
- Текстура
и привязывая их к принципам, а именно:
- Единство
- Гештальт
- Иерархия
- Весы
- Контраст
- Масштаб
- Доминирование
—позволяет вам стабильно добиваться выигрышных результатов.
Ссылки и где узнать больше
Алан Хашимото и Майк Клейтон, Основы визуального дизайна: цифровой подход , 2004
Уильям Лидвелл, Универсальные принципы дизайна , 2003
Отдел цифровых коммуникаций Министерства здравоохранения и социальных служб США, Основы визуального дизайна: https://www.